第一周:Find An Agent
第一周里,我们要实现一个Find an agent的页面,这是一个非常典型的,现代的Web设计稿。我们会分析如何分解页面,用标记语言编写,然后加入样式来实现它。不过在开始之前,我们需要先熟悉一些基础知识。
第一天
在第一天里,我们会学习一些基本的Web开发知识,以及一些工具的使用,然后就开始第一个页面Find an agent的实际开发。
用户界面
优秀的程序员都偏爱命令行界面,文本格式的协议,这样一切都是简单而可读的,比如我们每天工作的Shell环境:

但是对于最终用户(比如在淘宝上购物的程序员)来说,这种界面是非常糟糕的。所有的信息都展现出来了,但是没有优先级。也就是说,强调一切等于什么都不强调。
我们再来看一个例子
***<没钱赚商店>购物清单***
名称:雪碧,数量:2瓶,单价:3.00(元),小计:6.00(元)
名称:可口可乐,数量:4瓶,单价:15.00(元),小计:60.00(元)
----------------------
挥泪赠送商品:
名称:雪碧,数量:1瓶
----------------------
总计:60.00(元)
节省:3.00(元)
**********************
对于程序员来说,这样的用户界面非常熟悉。但是我们可以做的更好:

同样的信息,以不同的方式展现之后,对于信息的获得者来说是天差地别的。一个好的用户界面,可以更容易的将信息传递出来,使得使用者的生活变得更简单一些。
一些基础知识
好了,我们已经明白了用户界面的重要性。在接下来的章节中,我们讲学习如何实现一个好的用户界面。首先我们来学习一些接下来要使用的工具,以及一些现代的工作方式。
Sass和Compass
Sass是一个CSS3的扩展语言,它提供了丰富的特性使得编写样式更加容易:嵌套样式,变量定义,扩展,mixin等等。一旦你开始使用它,你就再也回不去了。
我们可以看几个简单的例子来了解Sass的基本语法,比如在Sass中,可以很方便的定义变量:
$body-color: #efefef;
$text-color: #4f4f4f;
body {
background-color: $body-color;
color: $text-color;
}
a:hover {
background-color: $text-color;
color: $body-color;
}
另外一个非常好用的功能是嵌套定义:
$highlight-color: lightgreen;
.hero {
h1 {
font-size: 4em;
}
p {
color: white;
a {
color: $highlight-color;
}
}
}
上边的代码经过预处理,会生成这样的css代码:
.hero h1 {
font-size: 4em;
}
.hero p {
color: white;
}
.hero p a {
color: lightgreen;
}
稍加比较,就会发现Sass的语法比纯粹的CSS要简洁很多,并且可以很容易的看出层次关系。
另外一个非常高级的特性是mixin。如果你熟悉Ruby的话,那么可以很容易的将Ruby中的经验用到这里来。简而言之,mixin机制就是将一段独立的,可复用的代码植入到当前的代码中。
@mixin radius($radius: 5px) {
border-radius: $radius;
}
.hero {
@include radius(10px);
}
.gallery {
p {
background-color: $body-color;
@include radius(5px);
}
}
编译之后,会生成这样的CSS:
.hero {
border-radius: 10px;
}
.gallery p {
background-color: #efefef;
border-radius: 5px;
}
关于Sass就暂时介绍这么多,我们在后边用到的时候再做讨论。接下来是Compass这个工具了。简而言之,Compass是一个使用了Sass的库,它将很多常用样式打包成了一些模块,我们可以在自己的项目中使用这些模块,比如模块reset可以用来将不同浏览器的差异抹平,css3则用来生成CSS3相关的属性等。
安装Compass非常容易:
$ gem install compass
安装之后,就可以使用命令行工具compass来创建Sass工程了:
$ compass create my-project
这条命令会在当前目录下生成my-project目录,并在其中生成一些配置文件和相关的目录结构:
$ tree my-project
my-project
├── config.rb
├── sass
│ ├── ie.scss
│ ├── print.scss
│ └── screen.scss
└── stylesheets
├── ie.css
├── print.css
└── screen.css
sass目录中就是对应的源文件目录,我们在该目录中进行代码的编写,而通过下列命令来进行编译:
$ compass compile
生成的css文件位于stylesheets目录中。
使用Compass,只需要引入它提供的模块,就可以生成良好的跨浏览器的CSS片段:
@import "compass/css3";
.hero {
@include border-radius(10px);
}
这段代码会生成:
/* line 3, ../sass/nested-css.scss */
.hero {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
Sublime编辑器
Sublime是一个非常好用,非常现代的编辑器。Sublime是一个跨平台的编辑器,你可以在Windows,Linux以及Mac OSX上使用它。虽然它不是免费的,但是如果你不购买,功能上没有任何的限制(除了不定时的弹出一个对话框外)。
虽然Sublime现在才仅仅是第3个版本,但是在程序员群体,特别是Web前端程序员这个群体中,Sublime的占用率已经非常高了。
和众多优秀的编辑器一样,Sublime提供一个非常不错的插件机制,这样用户就可以自由扩展它了。
一旦你开始使用Sublime,首先需要安装的一个插件就是管理其他插件的插件:Package Control。请按照其官方站点的介绍安装。
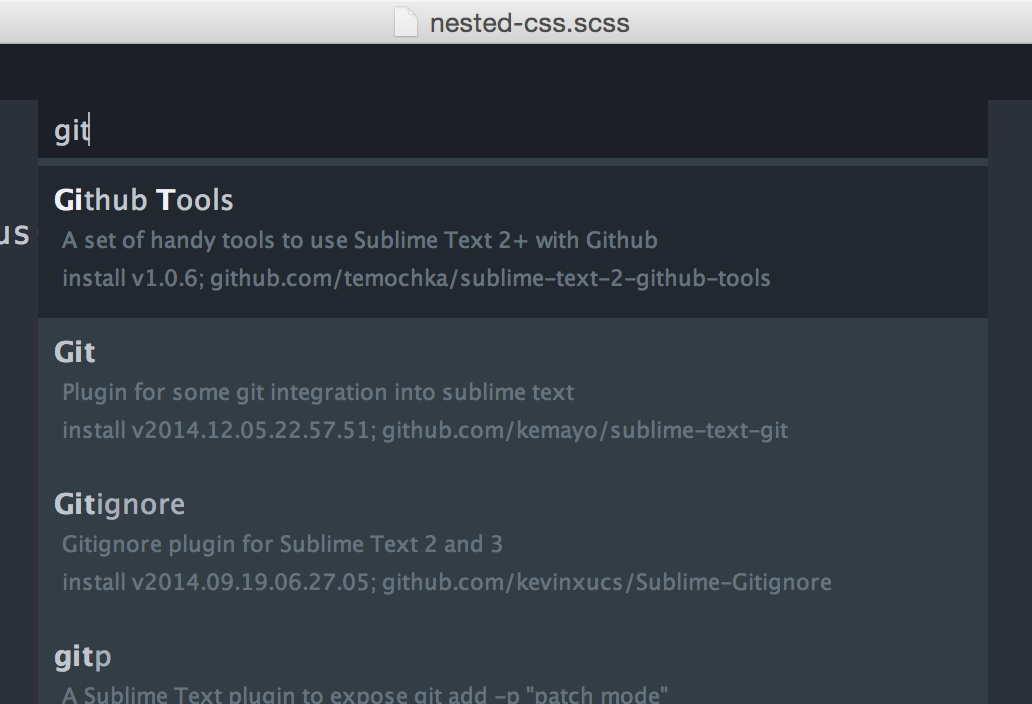
安装了Package Control之后,我们来安装几个非常好用的插件:
- Emmet
- HTML-CSS-JS Prettify
- GitGutter
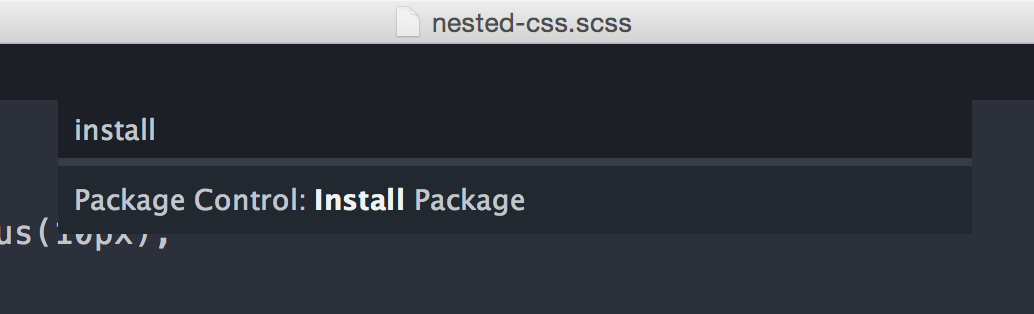
安装插件非常容易,Command + Shift + P打开命令窗口,然后输入install package:

然后输入要安装的插件名称,

Emmet是一个用于快速生成HTML片段的工具,他本身并不会独立存在,事实上它与编辑器一起工作才能施展出自己的能力。Emmet支持众多的编辑器,比如Sublime,Textmate,Notepad++等。
Emmet自己定义了一个类似CSS选择器的语言,你可以用这个语言快速的描述自己想要的HTML文档结构,然后触发一个快捷键,Emmet会自动生成对应的HTML片段。
我们来看几个小的例子。比如我们需要一个section元素,该元素中有一个h2元素,和3各p元素:
<section>
<h2></h2>
<p></p>
<p></p>
<p></p>
</section>
如果使用Emmet的语言来描述的话,我们会写出这样的表达式:
section>h2+p*3
其中>表示子一级的节点,而+表示兄弟节点,最后*表示重复,上边的语句可以读作:“生成一个section,这个section下有一个h2,同时该h2有3个paragraph作为兄弟”。
在来看一个稍微复杂一点的场景,我们有一个长度为10的列表,列表中每个元素都是一个类为item的div,每一个div中,有一个h2元素,然后有一个图片,图片文件分别为image-1.jpg到image-10.jpg。
那么,我们写出来的Emmet表达式为:
ul>li*10>.item>h2+img[src="image-$.jpg"]
这样它会生成我们预期的片段:
<ul>
<li>
<div class="item">
<h2></h2>
<img src="image-1.jpg" alt="">
</div>
</li>
<li>
<div class="item">
<h2></h2>
<img src="image-2.jpg" alt="">
</div>
</li>
...
</ul>
.item会生成一个class为item的div元素,$表示迭代中的index,它会被动态的替换为1到10的数字。
HTML-CSS-JS Prettify是一个用来格式化HTML,CSS以及JavaScript文件的插件。在Mac OS X上,通过快捷键为Command + Shift + H来触发格式化的动作。
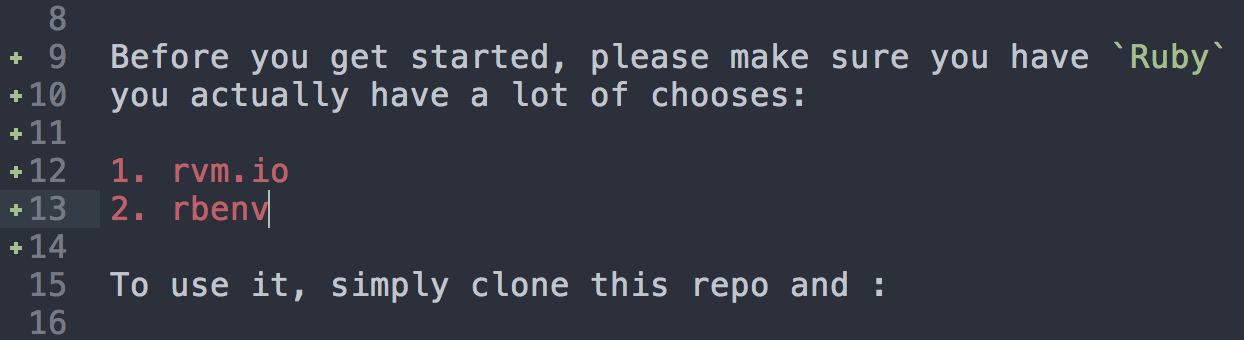
GitGutter是一个用来在Sublime的侧边栏上显示当前文件在Git中的状态的插件,它可以图形化的展示那些内容有修改等:

静态服务器
使用HTML/CSS开发页面的一个好处就是一切都是静态的,如果只是在本地开发,我们甚至都不需要任何的服务器:在浏览器中打开HTML文件即可。
但是一个好的实践是在本地运行一个简单的HTTP服务器。一方面,这个服务器可以很容易的将我们的成果展示给其他人,另一方面,可以避免一些不必要的麻烦:比如JavaScript访问服务器上的资源时,本地文件协议file://会和http://协议的请求(比如ajax)发生跨域的限制。
Mac OS X自带了python,因此可以很容易的使用python自带的HTTP服务器来:
$ python -m SimpleHTTPServer 9999
这条命令会把运行该命令的目录变成一个HTTP的服务器的根目录,并在9999端口上运行。比如当前目录中包含了一个index.html,那么在当前目录运行该命令之后,就可以在浏览器中访问这个index.html文件了。
LiveReload
LiveReload是一个浏览器插件,它可以和后台的服务器相关的服务器通信,当服务器通知该插件后,该插件会自动刷新页面。

模板工程
方便起见,我已经设置了一个简单的模板工程,这个工程中包含了建立一个Web设计所需要的几乎所有的文件及配置。
这个工程有一下配置:
- 一个HTML5的样板文件
- Compass的配置文件(用以编译SCSS)
- Guard的配置文件(用以自动刷新页面)
Guard是一个命令行工具,它可以检测到本地文件的修改。当我们知道文件被修改之后,就可以做一些有趣的事情。比如当HTML文件发生变化时,我们想要浏览器被自动刷新,或者当scss文件发生修改时,我们需要触发Compass进行一次编译。
其中Guardfile的配置如下:
guard 'livereload' do
watch('index.html')
watch(%r{stylesheets/.+\.(css)})
watch(%r{scripts/.+\.(js)})
end
guard :compass
这个文件定义了两个规则。第一个是关于livereload的:如果当前文件夹中的index.html或者stylesheets/*.css或者scripts/*.js发生变化,都会触发livereload这个任务。第二个是compass的,即当sass目录中的*.scss文件发生变化时,compass会启动编译的动作,这个动作会生成stylesheets目录下的*.css,然后这又会触发livereload。
环境设置
有了基础知识之后,我们来在本地设置开发环境,这个配置方式我们在后续的章节也会用到。
首先,将远程的模板工程下载到本地:
$ git clone [email protected]:abruzzi/design-boilerplate.git mydesign
然后在该目录中执行bundle install即可(当然,你需要先安装Ruby)
$ cd mydesign
$ bundle install
这样基本的安装就完成了!
开发流程
我通常会启动两个终端,一个用来运行Guard,另一个用来运行HTTP Server,最后启动浏览器。
在终端1中,输入:
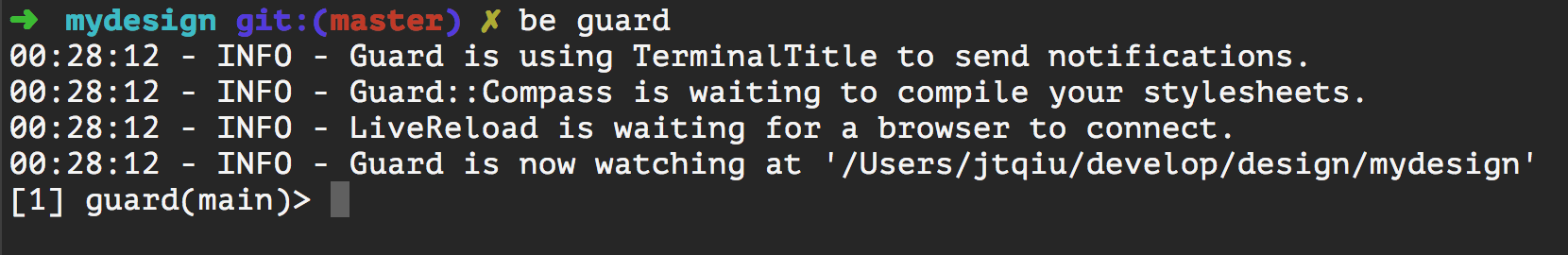
$ guard start

来启动Guard的服务器,然后在终端2中,输入:
$ python -m SimpleHTTPServer 9999
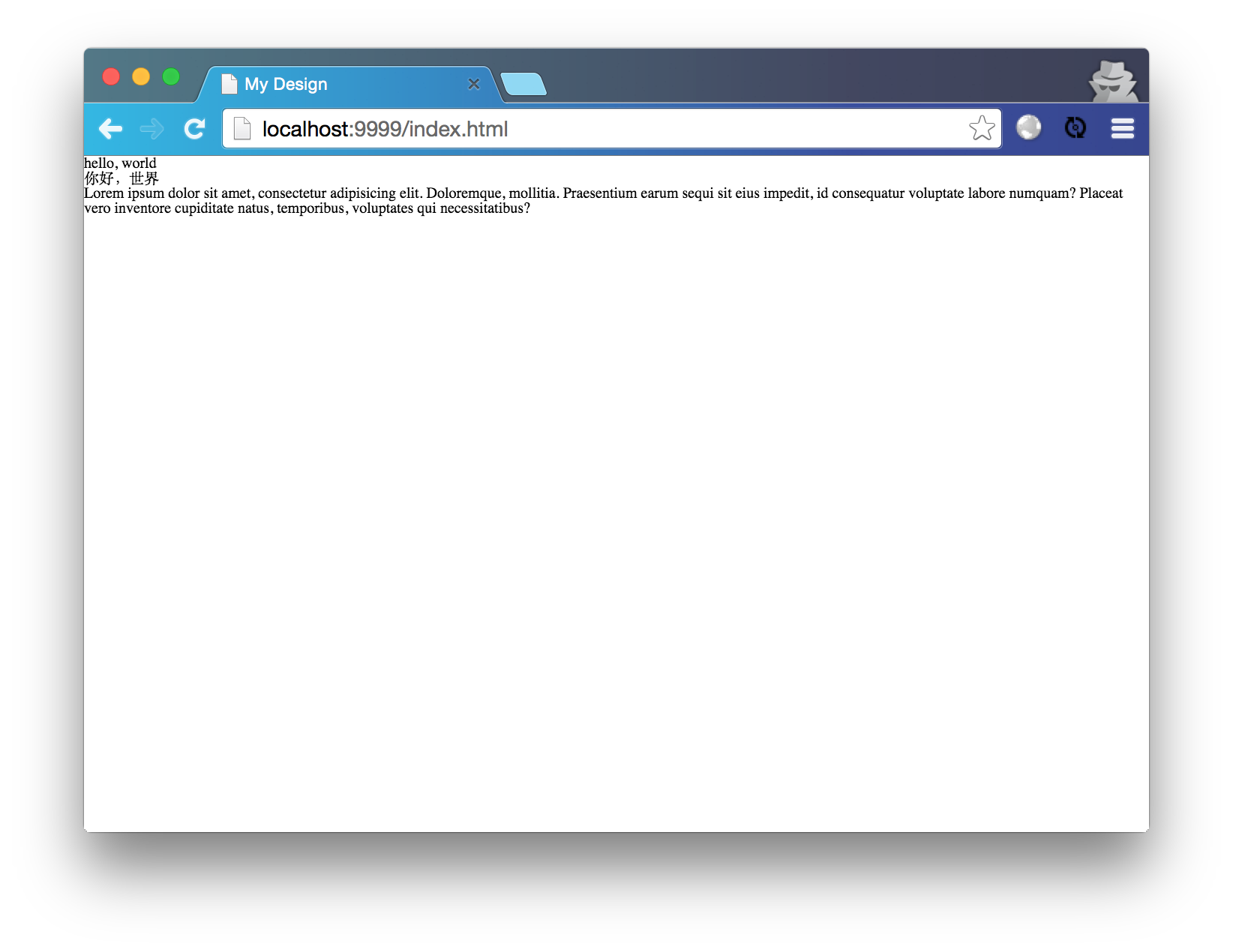
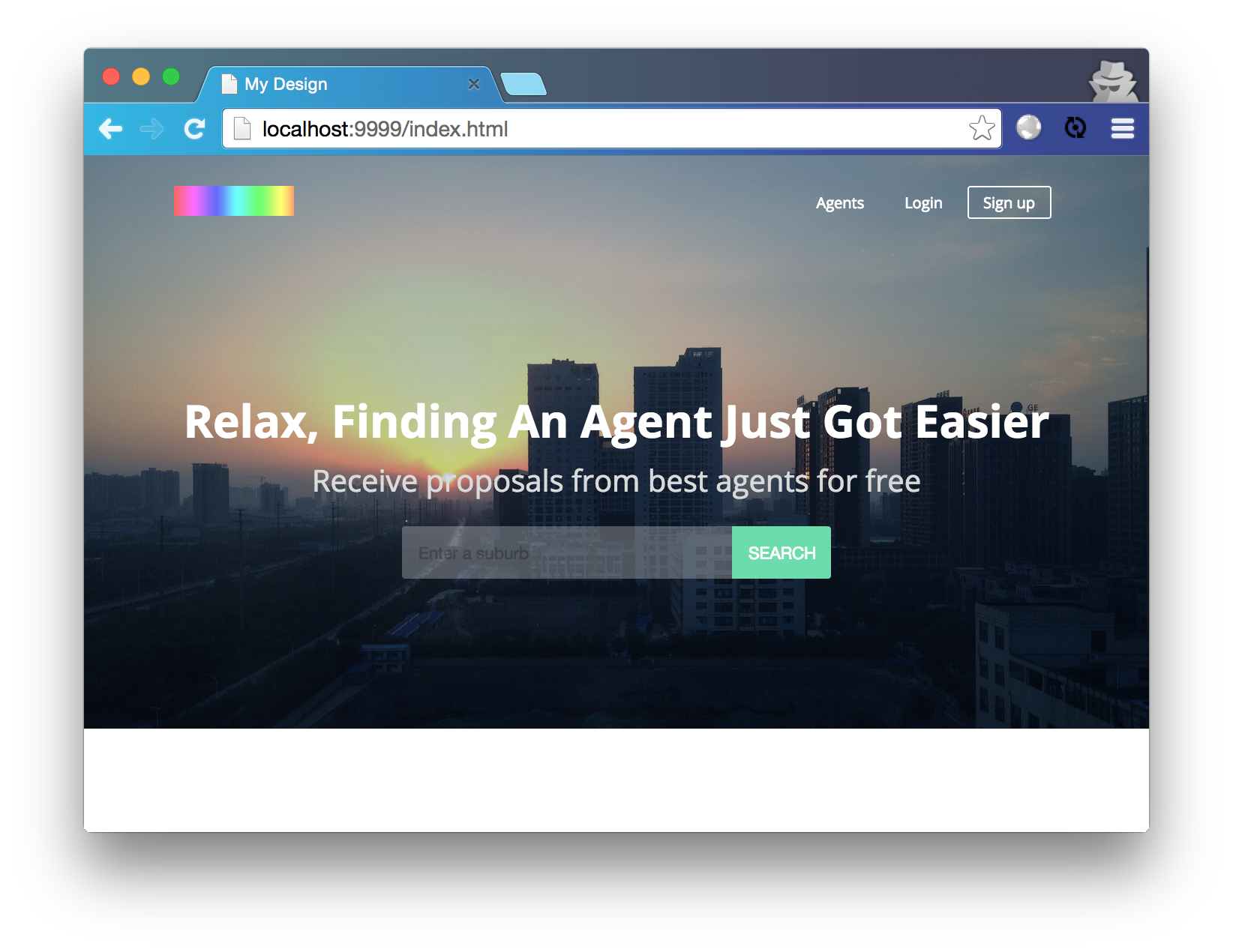
启动HTTP服务器,这时候打开浏览器,输入http://localhost:9999/index.html应该可以看到:

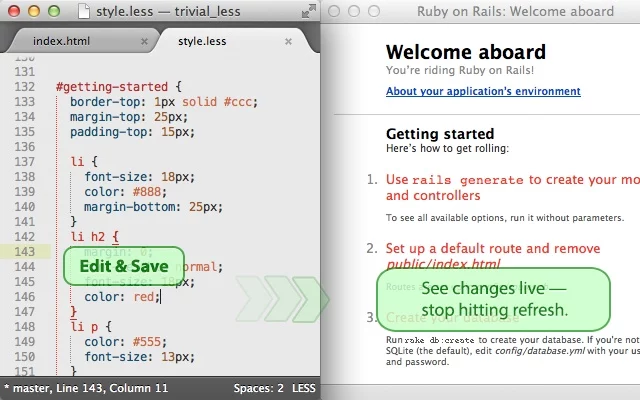
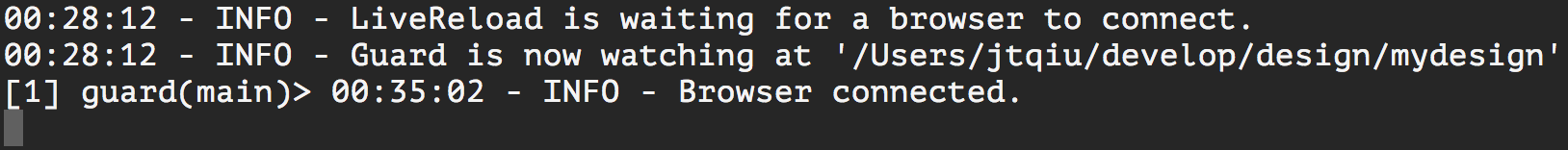
这时候,在Sublime里打开整个工程,编辑index.html文件,结果浏览器中的页面并没有自动刷新,这是因为我们还没有连接浏览器和Guard,点击浏览器菜单栏的LiveReload的图标,你应该会在启动Guard的那个终端中看到这样的提示:

这样两者就连接起来了。这时候如果你修改index.html或者style.scss文件,页面都会自动刷新了!我们后续的开发都假设你已经完成了上述的设置。
第一个页面
我们这周选择的页面,来自于dribble,是一个寻找房产中介的站点的设计:

这个设计使用了一个非常常见的布局方式:一个嵌入在hero图片上的导航,一个简单的搜索表单,然后一次是几个独立的块,每个块中的内容相互隔离,最后是搜索表单的一个重复,然后是页脚。
Mocking Up
根据我们初步对设计的解读,我们可以将页面分解成若干个小的部分:
- Hero区域(包括导航,搜索表单)
- 数字区域(罗列了若干个数字)
- 工作方式区域(How It Works)
- 优势区域(Why Choose Us)
- 评论区域
- 底部表单区域
- 页脚
对一个页面的开发,通常来说有两种方式:
- 先将整个页面的HTML编写出来,然后添加CSS样式化
- 先实现某个区域的HTML,然后样式化,然后下一个区域
这两种开发方式各有利弊,但是又殊途同归,你可以选择适合自己的方式。我个人比较倾向于使用第2中方式。这种方式可以激励我进行下一步的工作,也可以比较明确的告诉我当前的进度是什么。
下面我们就来按照从上到下的次序来实现这个页面。
Hero区域
在现代的Web设计中,设计师会将一个巨大的图片设置在最醒目的位置,这张图片被称为Hero Image。Hero Image一般会和主题相关,但是有不至于喧宾夺主(通常会选择加上模糊路径或者色彩偏暗的图片)。
在Hero区域,我们可以看到一个logo,三个导航按钮,一个主标题,一个副标题,一个搜索表单。对应的,我们可以很直观的将其翻译为HTML文档:
<section class="hero">
<header>
<img src="images/logo.png" alt="logo">
<ul>
<li>Agents</li>
<li>Login</li>
<li>Signup</li>
</ul>
</header>
<h1>Relax, Finding An Agent Just Got Easier</h1>
<h2>Receive proposals from best agents for free</h2>
<form action="">
<input type="text" placeholder="Enter a suburb"><input type="button" value="search">
</form>
</section>
对应的Emmet表达式如下:
section.hero>(header>img+ul>li*3)+h1+h2+(form>input[type="text"]+input[type="button"])
此时没有添加任何样式,我们看到的页面是这样的:

让我们来编写一个scss代码:
首先我们将所有的文本都居中对齐:
body {
font-size: 62.5%;
text-align: center;
}
然后将logo和导航都浮动起来,logo浮动在左侧,导航浮动在右侧:
header {
img {
width: 8em;
height: 2em;
float: left;
}
ul {
float: right;
li {
float: left;
margin: 0 .5em;
padding: 1em;
}
}
@include clearfix;
}
注意底部的clearfix这个mixin,这是对于浮动元素的一个清除,如果不做清除浮动的动作,那么header之后的元素会在布局上受到影响。
做完这些调整之后,我们的scss代码就成了:
.hero {
max-width: 100em;
margin: 0 auto;
header {
img {
width: 8em;
height: 2em;
float: left;
}
ul {
float: right;
li {
float: left;
margin: 0 .5em;
padding: 1em;
}
}
@include clearfix;
}
h1 {
font-size: 4em;
padding: 1em 0 .5em 0;
}
h2 {
font-size: 2em;
}
}
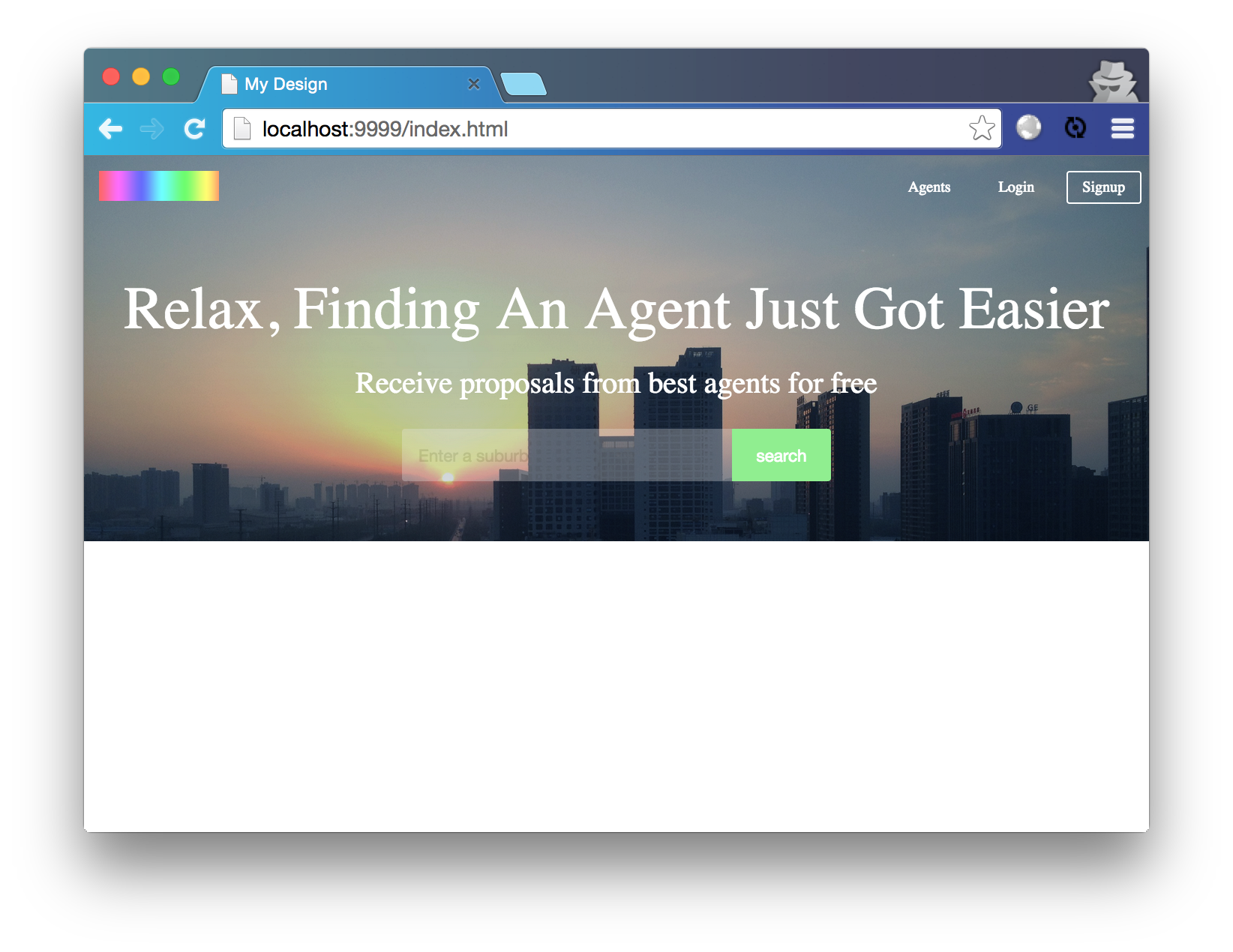
而对应的界面上的基本布局已经有了:

让我们为当前的设计找一张合适的主题图片。由于站点本身是与找房子相关的,因此我们可以找一些包含建筑,城市等主体的图片。
下面这张图片是我在ThoughtWorks西安办公室用手机拍摄的,我用PhotoShop做了一些简单的处理:

然后给hero添加背景图片,同时,由于背景颜色变深,因此我们采用白色作为文字颜色:
background: url('/images/find-an-agent-hero.png');
background-size: cover;
color: $highlight-text-color;

接下来,我们来样式化搜索表单,如果仔细观察,有一些细节需要处理:
- 搜索框的背景为半透明
- 搜索框的左上角和左下角有圆角
- 按钮的右上角和右下角有圆角
form {
padding: 2em 0 4em 0;
input[type="text"] {
padding: 1em;
border: 0;
width: 18em;
border-radius: 2px 0 0 2px;
background: $bg-color;
opacity: .3;
}
input[type="button"] {
color: $highlight-text-color;
padding: 1em;
border: 0;
width: 6em;
border-radius: 0 2px 2px 0;
background-color: lightgreen;
}
}
注意此处的border-radius属性,它可以分别制定四个角的圆角半径,次序分别为:左上,右上,右下,左下。对于按钮,我们可以看到设计稿上的颜色为淡绿色,这里先用lightgreen作为占位符,我们下一步会将其修改为真实的颜色。
现在的界面效果如下:

我们还需要一些细节需要处理,比如Sign up按钮的边框,logo等:

对于导航,我们先为每一个li都设置了透明的1个像素的边框,然后对最后一个,也就是Signup按钮,设置了1个像素的白色边框,同时设置了半径为2个像素的圆角。
li {
float: left;
margin: 1em .5em;
padding: .5em 1em;
border: 1px solid transparent;
border-radius: 2px;
&:last-child {
border: 1px solid $highlight-text-color;
}
}
注意此处的&符号,它表示li元素自身,上述的表达式相当于:
li:last-child {}
第二天
我们在第一天已经学习了很多的基础知识,而且学会了现代的前端开发流程(使用LiveReload节省了我们很多的时间,使用Emmet编写HTML更是键动如飞)。同时,我们还一步步的开发了Find an agent页面的Hero区域。
但是这个区域并没有完全和设计图匹配,比如颜色,位置,字体等,我们今天来接着完成。
在开始之前,我们可以先来学习另外一些基础知识。
字体
研究发现,Web设计,有95%都是与排版相关。换言之,不论你的设计是专注于哪个方面,内容都是最重要的。而作为展现内容的字体,则毫无疑问的非常重要。
浏览器默认的字体非常简单,在可读性上并没有问题,但是并不美观。字体在大的方面可以分为两类:衬线字体(Serif)和无衬线字体(Sans Serif)。所谓衬线,就是在文字上的一些修饰性的线,浏览器默认的字体就是衬线字体。
衬线字体是比较经典的字体,从古罗马文字始,就开始作为正式的印刷字体而存在。无衬线字体则非常简单,而且更加易读。两者的区别可以在下面这个图中看出:

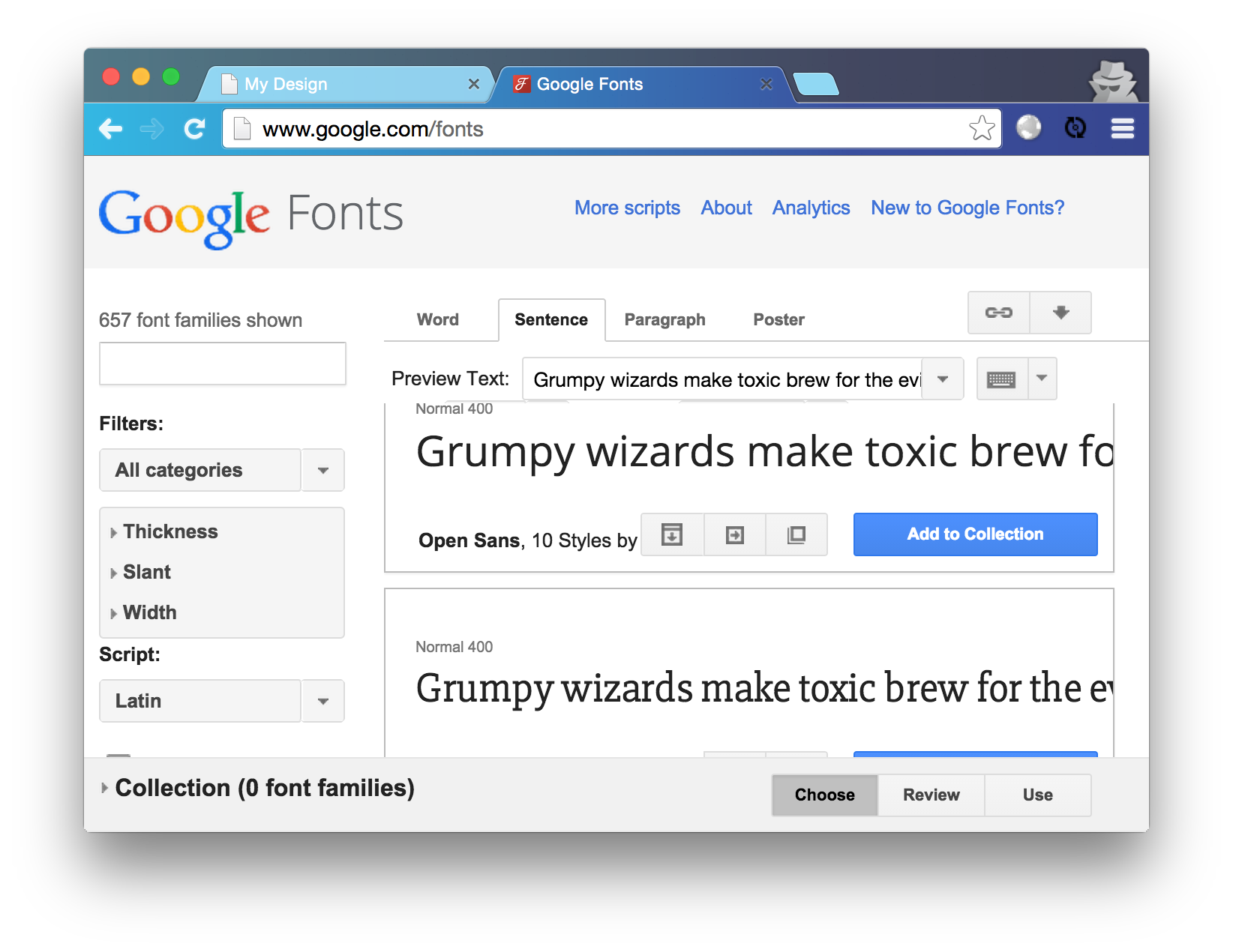
根据名称来选择字体是非常困难的,我们可以使用Google Font API来简化这个过程。Google Font APIhttp://www.google.com/fonts,我们只需要选好自己喜欢的字体,Google会生成一个link,然后我们在自己的页面中应用这个link就可以使用该字体了。

比如,我们选中了Open Sans,Google会生成一个对应的link:
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,600,400' rel='stylesheet' type='text/css'>
然后在scss文件中使用该字体
body {
font-family: 'Open Sans', sans-serif;
font-size: 62.5%;
text-align: center;
}
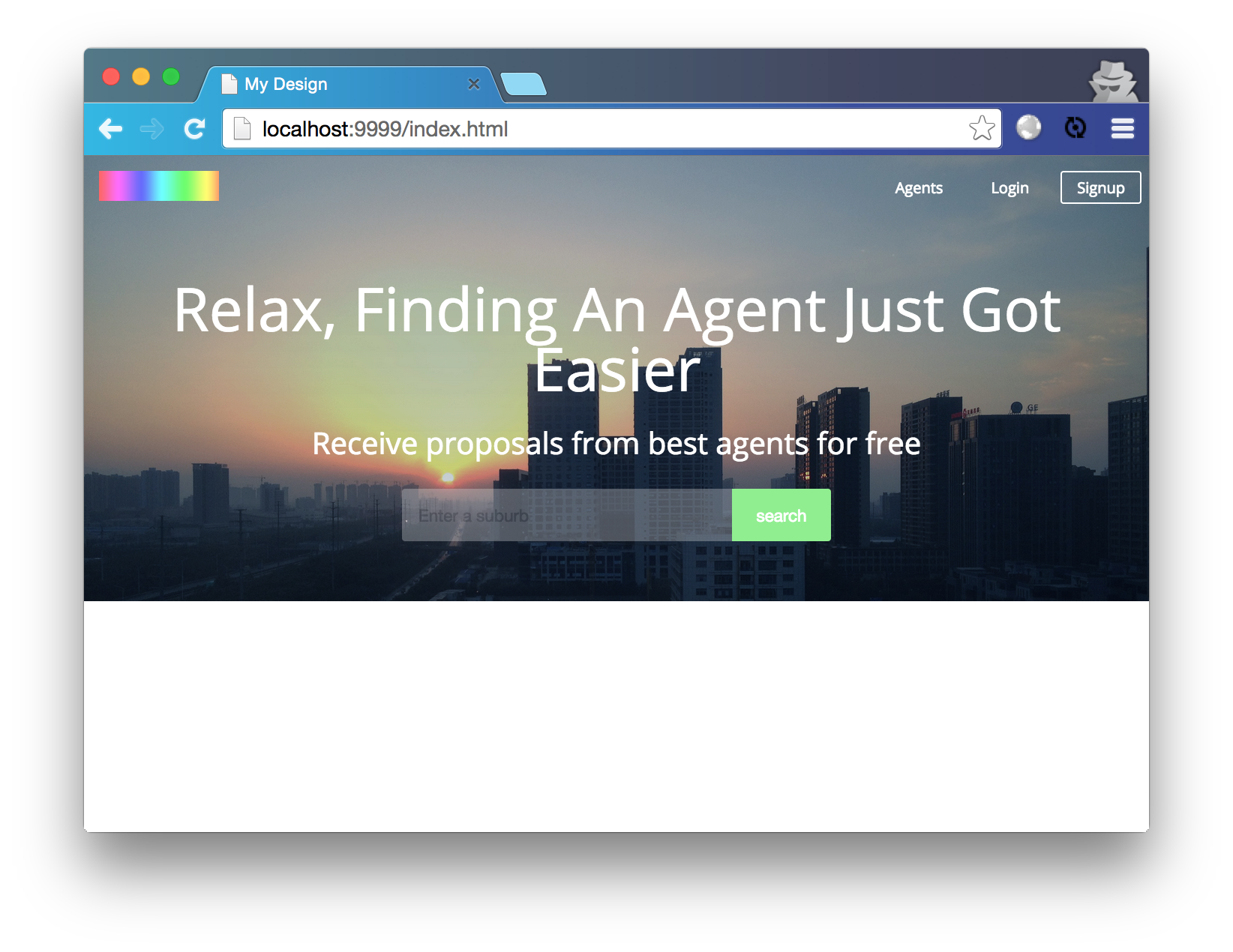
应用了该字体之后,我们的界面会变得更加接近设计稿:

我们来接着第一天的成果,对页面元素进行一些细化。首先我们需要抽取设计稿上的颜色,有很多工具可以帮助我们做到这一点,比如在Mac OS X上有个工具SIP,使用它可以很方便的抽取页面元素的颜色,快捷键为Ctrl+Option+P。

抽取出颜色之后,将这些颜色定义为sass的常量:
$bg-color: #efefef;
$text-color: #4f4f4f;
$secondy-text-color: #D9DADA;
$highlight-text-color: white;
$button-color: #6cdcac;
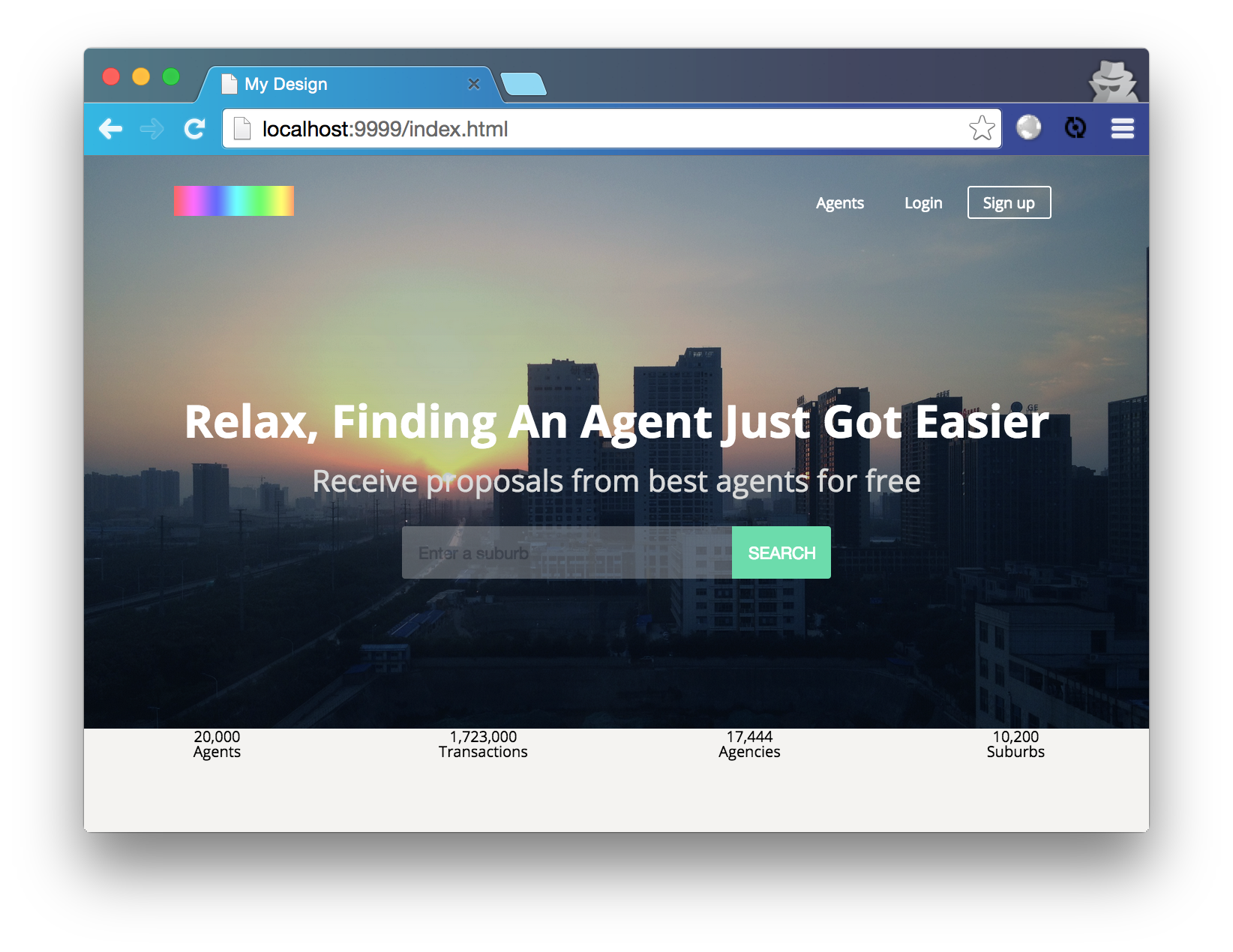
然后将页面元素的位置做一些微调,会得到这样的效果:

一些需要注意的细节,比如我们通过text-transform: uppercase;来将搜索按钮上的文字变为大写;主标题的字体权重家中一号font-weight: bold;;副标题的颜色比主标题暗一些,颜色值为#d9dada。
到目前位置,页面已经相当接近设计稿了。我们可以暂时保持现状,然后开始后边部分的开发。按照顺序,我们下面来实现数字区域。
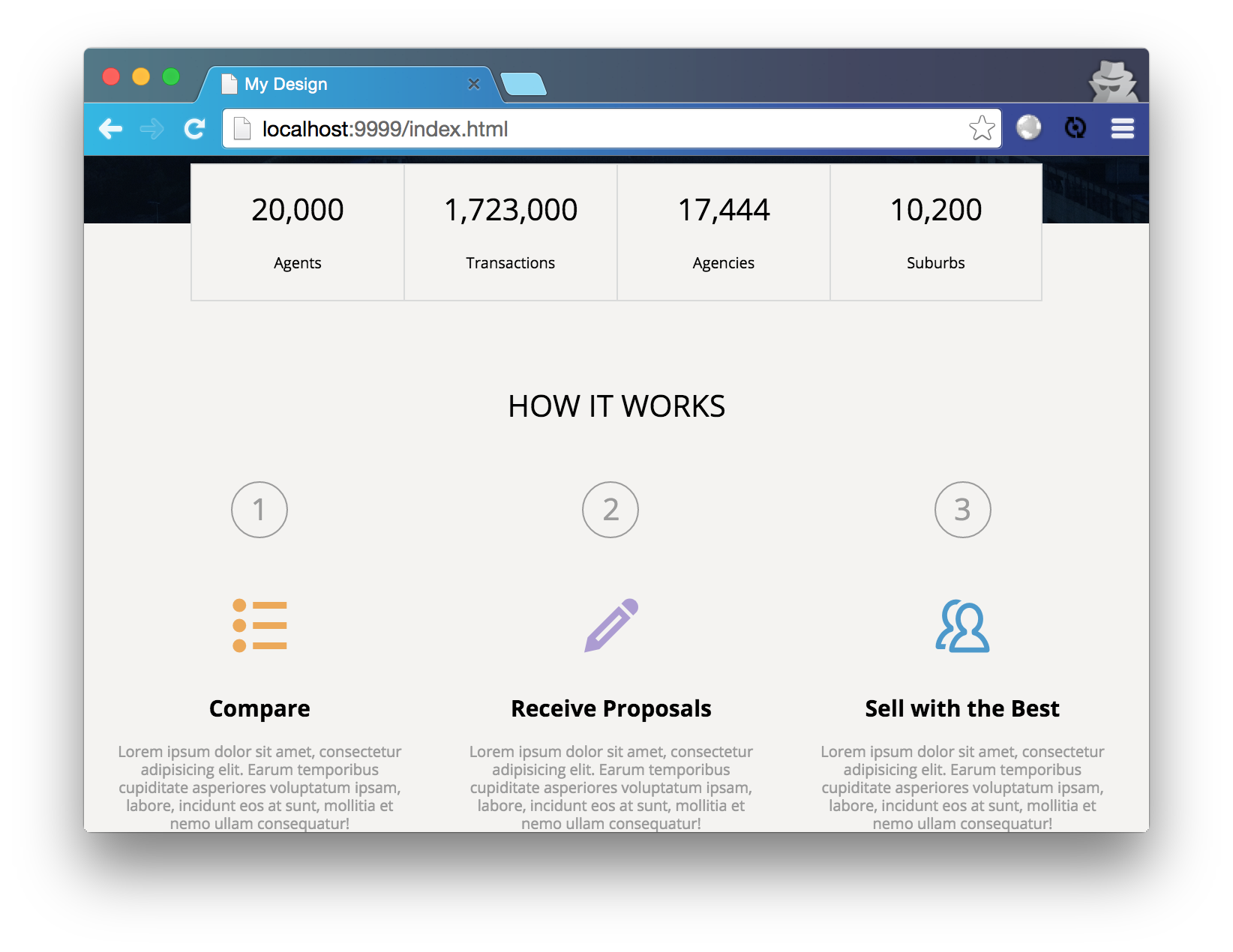
这个区域很清晰的可以用一个列表来实现,列表的长度为4,每个条目中都有两个标题,一个数字,一个说明:
<section class="numbers">
<ul>
<li class="number">
<h2>20,000</h2>
<h3>Agents</h3>
</li>
<li class="number">
<h2>1,723,000</h2>
<h3>Transactions</h3>
</li>
<li class="number">
<h2>17,444</h2>
<h3>Agencies</h3>
</li>
<li class="number">
<h2>10,200</h2>
<h3>Suburbs</h3>
</li>
</ul>
</section>
section.numbers>ul>li*4>h2+h3
首先,我们需要让这个列表横向排列,这个很容易,只需要将他们设置为浮动即可:
li {
float: left;
width: 25%;
}

而根据设计稿中可以看到,数字区域并没有占用100%的宽度,而是占用了80%左右。因此我们需要将li的父元素设置一个宽度,并使得其居中对齐:
.numbers {
width: 80%;
margin: 0 auto;
}
接下来,我们需要整个数字区域浮动起来,它有一半在Hero区域中,另一半则在How it works的区域。
.numbers {
width: 80%;
margin: 0 auto;
ul {
position: relative;
top: -1em;
background: $bg-color;
li {
float: left;
width: 25%;
}
@include clearfix;
}
}
然后我们开始细化整个数字区域,调整字体,内间距,外间距等:
li {
float: left;
width: 25%;
box-sizing: border-box;
border-top: 1px solid $secondy-text-color;
border-bottom: 1px solid $secondy-text-color;
border-left: 1px solid $secondy-text-color;
&:last-child {
border-right: 1px solid $secondy-text-color;
}
h2 {
font-size: 2em;
padding: 1em 0;
}
h3 {
padding: 0 0 2em 0;
}
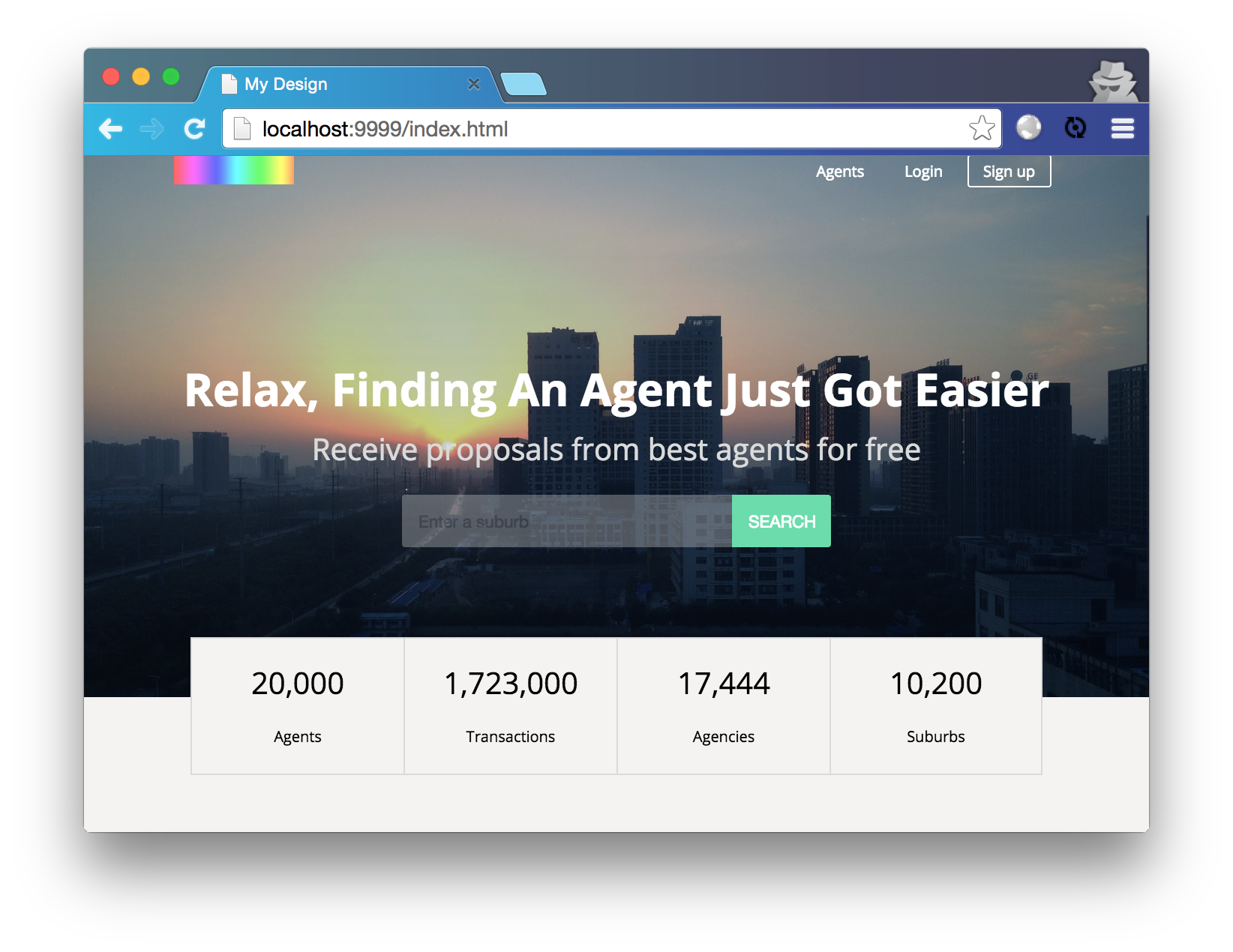
}

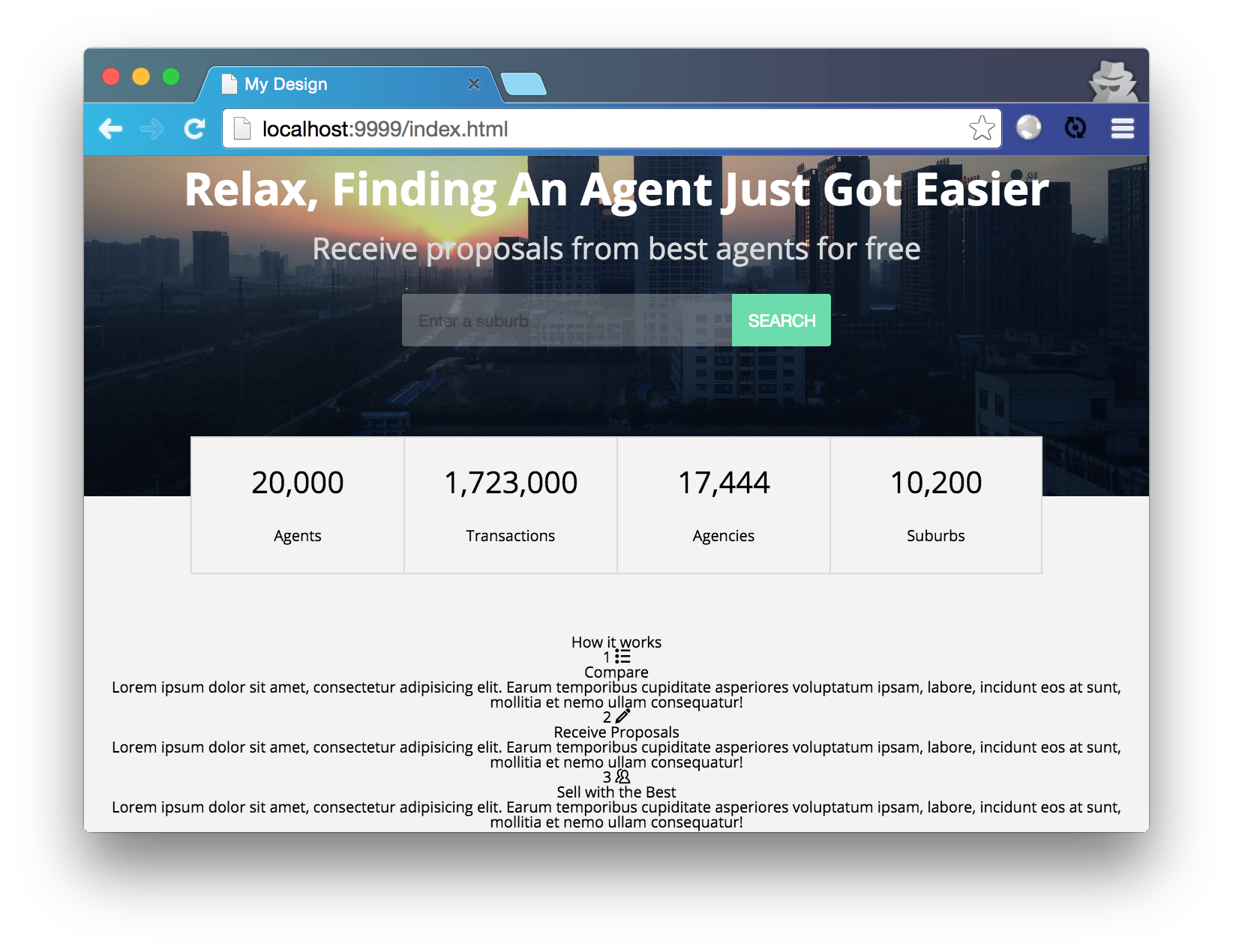
接下来我们就可以开始How it works部分的开发了,根据上面的经验,我们事实上可以很容易的将HTML写出来:
<section class="how-it-works">
<h2>How it works</h2>
<ul>
<li>
<div class="detail">
<span class="number">1</span>
<i class="icon-list"></i>
<h3>Compare</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum temporibus cupiditate asperiores voluptatum ipsam, labore, incidunt eos at sunt, mollitia et nemo ullam consequatur!</p>
</div>
</li>
<li>
<div class="detail">
<span class="number">2</span>
<i class="icon-pencil"></i>
<h3>Receive Proposals</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum temporibus cupiditate asperiores voluptatum ipsam, labore, incidunt eos at sunt, mollitia et nemo ullam consequatur!</p>
</div>
</li>
<li>
<div class="detail">
<span class="number">3</span>
<i class="icon-users"></i>
<h3>Sell with the Best</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum temporibus cupiditate asperiores voluptatum ipsam, labore, incidunt eos at sunt, mollitia et nemo ullam consequatur!</p>
</div>
</li>
</ul>
</section>
这段HTML片段中有很多Lorem开头的随机文本,这些文本可以通过Sublime自动生成,你只需要在编辑器中输入lorem,然后按TAB键即可。这在进行Web设计时非常方便。
观察设计稿,我们发现了三个不同颜色的图标。我们当然可以将这三个图标从图片中截取出来,或者找到设计师,让他提供给我们。但是事实上还有一种选择,就是使用字体图标(fonticon)。
字体图标
字体图标,顾名思义,是一个字体,但是看起来又是一个图标。要使用字体图标,需要下载一个/一组字体文件,然后在CSS文件中使用该字体中的某些字符(通常这些字符都不会和正文所用的文字冲突,他们会选择Unicode中的一些保留码)。
![]()
目前已经有很多字体图标,其中有收费的,也有很多免费的。我们这里会使用免费的icomoon,同类型的还有fontawesome等。
在icomoon上选择一些自己需要的图标之后,选择下载。下载之后的包中包含了字体文件,和一个示例。首先需要将fonts目录拷贝到我们的工程中,其中会包含这样几个文件:
$ ls fonts
icomoon.eot icomoon.svg icomoon.ttf icomoon.woff
然后将style.css拷贝到sass目录中,并重命名为icomoon.scss。最后,在style.scss文件中引入这个icomoon文件:
@import "icomoon";
你可能需要根据实际的位置修改icomoon.scss文件中相对fonts的路径:
@font-face {
font-family: 'icomoon';
src:url('../fonts/icomoon.eot?200299');
src:url('../fonts/icomoon.eot?#iefix200299') format('embedded-opentype'),
url('../fonts/icomoon.woff?200299') format('woff'),
url('../fonts/icomoon.ttf?200299') format('truetype'),
url('../fonts/icomoon.svg?200299#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
如果你观察过我们之前的HTML片段,就会发现其中有一些i标签,这些标签的class都是以icon-开始的。你会在icomoon.scss中找到实际的定义:
.icon-zoom-out:before {
content: "\e62b";
}
.icon-zoom-in:before {
content: "\e62c";
}
此处的content实际就是一个unicode的编码,对应在字体文件中的一个图标。
这些图标展现出来正如图片一样:

字体图标的好处在于,它的尺寸比较小,而且可以适应各种屏幕尺寸,由于它本身是矢量的,无论缩放到何种比例,都不会发生模糊。 另外,由于它本身是字体,那么设置颜色又会变得非常容易,就像修改文本颜色一样。
对于每个条目,我们首先还是让其浮动起来,然后设置宽度为1/3:
li {
float: left;
width: 33.33%;
}
对于每一个数字,我们可以很容易的为其设置样式:
.number {
font-size: 2em;
color: $border-color;
border: 1px solid $border-color;
width: 1em;
height: 1em;
display: block;
margin: 1em auto 2em auto;
padding: .4em;
@include border-radius(100%);
background-color: $bg-color;
}
对于每个图标,它们都有不同的颜色:
i {
font-size: 3.6em;
}
.icon-list {
color: #ECA95A;
}
.icon-pencil {
color: #AC9CD2;
}
.icon-users {
color: #4D99CB;
}
定义好这些之后,整体上的效果已经有了,数字,图标,描述等:

对照之前的设计稿,会发现很多细节的地方有所缺失,比如How it works下面的一个灰色指示条,三个数字之间的连线等,这些细节非常重要。我们有两种方式可以实现这些细节,第一种是修改HTML文档,添加一些额外的元素,这种做法的缺点是为了展现而修改了内容。HTML文档本身仅仅应该包含内容,而不应该包含样式。因此我们更倾向于使用第二种方式:伪元素。
伪元素
伪元素是一个不存在在HTML代码中的元素,但是你又可以为其设置样式。这就给了我们一种方便的机制,在不影响HTML文档结构的情况下,加入一些伪元素,并为其设置样式,这样就可以很好的解决我们上面遇到的问题。
每一个HTML元素都可以有两个伪元素,这两个伪元素可以分别使用:before和:after来选中:
p::before {
content: "";
display: block;
color: #6e6e6e;
}
比如对于How it works这个标题,我们可以使用一个伪元素,然后为其设置颜色,位置等,使其和设计稿一致:
h2 {
font-size: 2em;
text-transform: uppercase;
padding: 1em 0;
&:after {
display: block;
content: "";
background-color: $border-color;
width: 2em;
height: .1em;
margin: .4em auto;
}
}
这样,我们的How it works下面就会多出一条粗线:

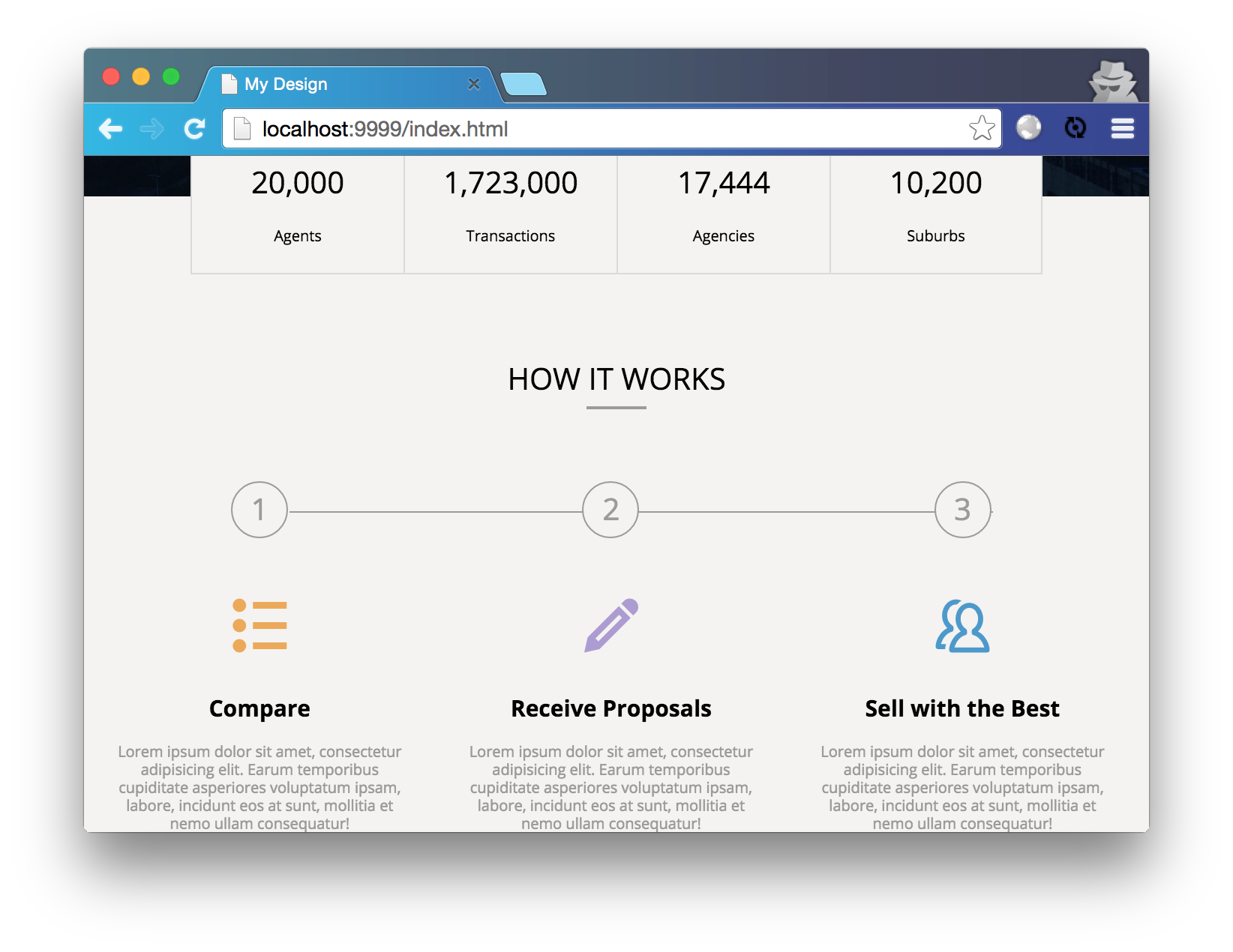
同样,我们为数字也加入伪元素:
li {
&:before {
display: block;
content: "";
background: $border-color;
width: 100%;
height: 1px;
position: absolute;
top: 4em;
left: 50%;
margin: 0 2em;
}
&:last-child:before {
display: none;
}
}
我们为每个li都添加了一个before伪元素,并为其设置了样式(一条灰色的直线),这样最后的那个li就会多出一条来,我们将其隐藏。最后的效果如下:

好了,我们第一天涉及的东西已经很多了,剩余的部分就交给读者自己练习了,使用上边这些原则和技巧,你应该很容易就可以实现页面的剩余部分。
发布你的设计
一个良好的工作流程是可以让你的读者或者用户尽快而且方便的看到你的成果。如果仅仅在本地开发,设计,你事实上很难发现自己的问题,从而难以得到真正的提升。而将自己的产出让别的开发人员或者设计师看到,并得到实时的反馈,则可以在很多方便帮助你改进。我们将使用Github的主页服务来发布自己的作品,当然如果你有亚马逊的云服务或者其他云服务提供商的主机,你也可以很容易的将作品发布在其中。
Github的主页服务
Github提供了Github Pages的服务来帮助你为自己的项目提供主页。目前,这种主页服务分为两种:用户主页和项目主页。其中用户主页已经称为广大开发者的标配,有很多的开发者已经将自己的博客迁移到了Github上,其中所用到的核心机制就是Github Pages。
这篇文章主要介绍如何使用项目主页。项目主页,顾名思义,就是你项目的主页,本来设计的初衷是为你的项目编写介绍文档,不过Github只提供对静态内容的托管。如果需要添加评论,可以使用disqus的服务,而和微博,flickr等集成都有现成的JavaScript片段,这里也不做详细讨论。
发布你的Web设计
Github提供的项目主页服务可以帮助你快速将设计发布,你所需要做的就是为项目创建一个名叫gh-pages的分支,然后将HTML/CSS/JS放在这个分支上即可。
假设你在github上的用户名为wumai(我一时间想不到好名字,在写这一页的时候看了看窗外,雾霾四合,不放就假设用户名为雾霾吧),那么根据惯例,你的Github地址为https://github.com/wumai。这时候,假设你的项目(repo)的名称为design-1,则你的项目主页地址为https://wumai.github.io/design-1。
知道了你的项目主页地址,你就需要为这个页面添加内容了:
$ git clone [email protected]:abruzzi/design-boilerplate.git design-1
克隆了design-boilerplate之后,
$ cd design-1
$ git remote -v
你可以看到当前的项目是和[email protected]:abruzzi/design-boilerplate.git关联的,
origin [email protected]:abruzzi/design-boilerplate.git (fetch)
origin [email protected]:abruzzi/design-boilerplate.git (push)
你需要先和这个样板工程解除绑定:
$ git remote remove origin
然后你需要在Github上创建一个新的Repo,假设命名为design-1,这时候,将这个新创建的Repo作为你本地的remote:
$ git remote add -u origin [email protected]:wumai/design-1.git
与远程连接之后,我们可以开始实际的设计了,不过在这之前,需要先创建一个gh-pages分支:
$ git checkout -b gh-pages
这条命令会创建gh-pages分支,并切换到该分支,这样后续的修改都会在该分支进行,这也正是我们想要的。开发调试之后,就可以将这个分支push到Github:
$ git push -u origin gh-pages
好了,现在打开地址http://wumai.github.io/design-1,应该就可以看到你自己的设计了。
