第3周:设计你自己的页面
经过了前两周的练习,你已经具备了实现一个既有设计的能力。你应该可以比较轻松的将一个设计稿翻译成HTML+CSS的实现了。但是这还不够,我们希望做的是自己从头实现一个自己的设计。
第一天
我们在第一天需要学习一些设计的原则,设计并不需要天赋异禀,它和其他技能一样,需要长期的锻炼。不过,已经有很多优秀的设计师总结了一些基本的模式,我们只需要沿着这些模式进行自己的设计,虽然未必能做到技惊四座,但是至少不会难看。
好的设计
我们在讨论好的设计时,它应该至少具有下列的特性:
- 可用
- 易用
- 简单,直观
- 美观
事实上,最优秀的设计就是让用户感觉不到设计本身的存在,即人机交互的界面融入到了日常的习惯中了。其实在很多时候,只有某个设计十分糟糕时用户才能体会到设计的存在:你找遍了整个页面却没有发现重新发送邮件的按钮;进入了一个深的层次后发现无法回退;一个鼠标移在上边不会变成手的链接等等。
我们这里来学习几条简单而容易使用的原则:对齐,对比,重复和相关性。
对齐
对齐是最容易做到,也最容易看到效果的一个原则。事实上,如果观察足够细致,你会发现这个原则在任何一个设计中都会存在。
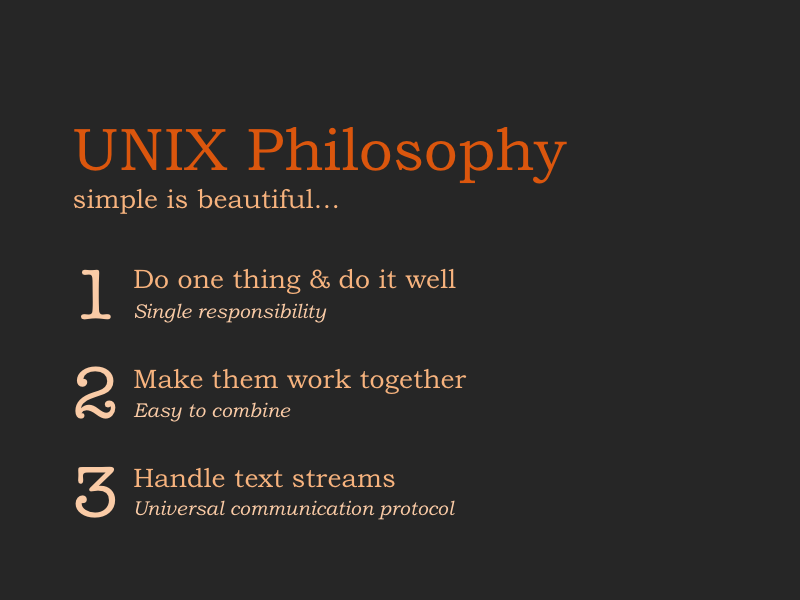
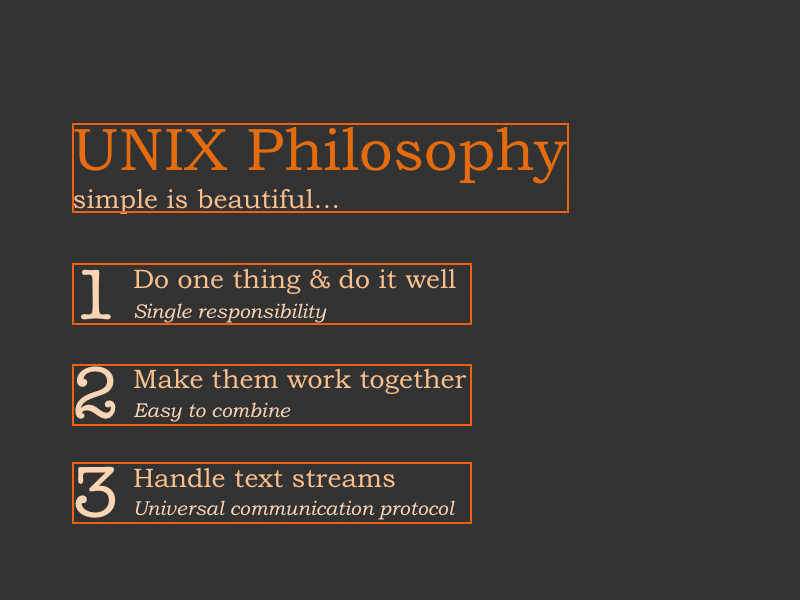
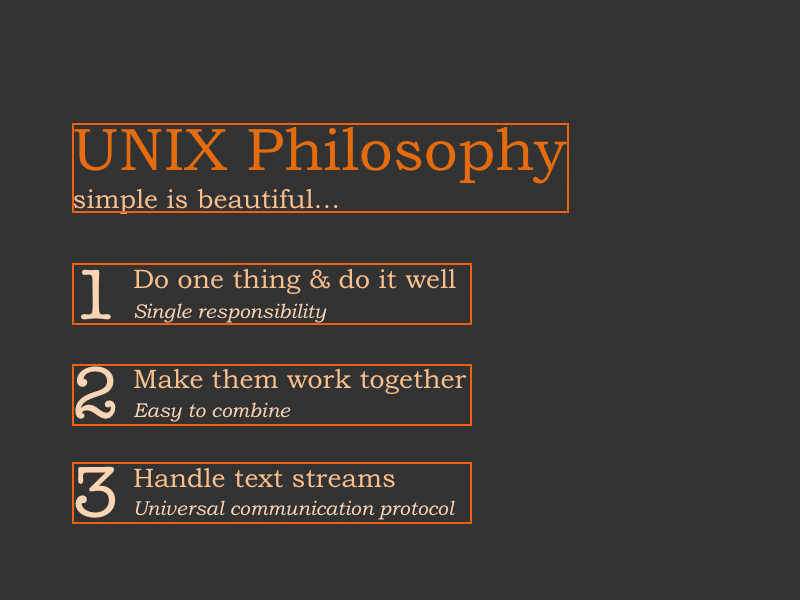
我们来看一个设计,这是我做的一个关于UNIX哲学的演讲稿的设计中的一页。

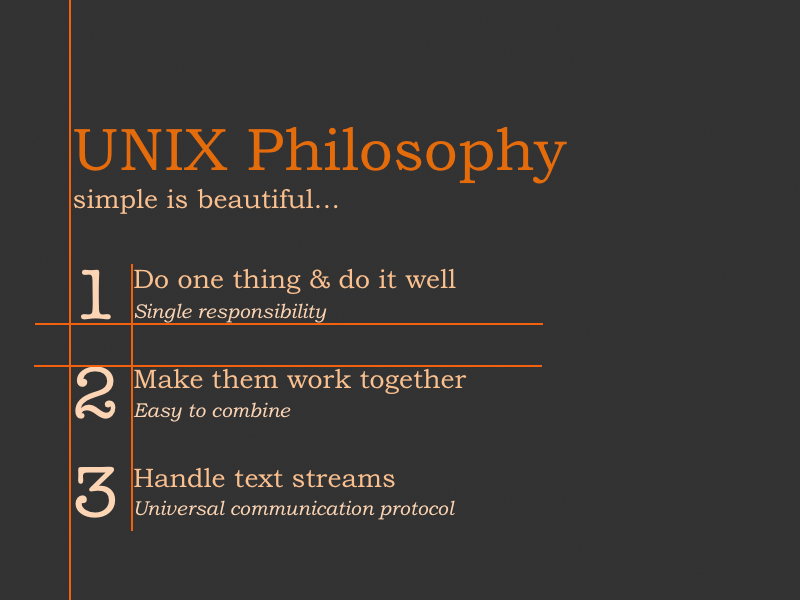
这个设计中,所有的文本都遵循着一些看不见的线,并按照这些线来对齐:

相比于凌乱,人们更倾向于阅读排列整齐的信息。如果图片,文本等的排列不整齐,用户需要花费一些精力来在大脑中对其进行处理,无形中就增大了使用的难度。当然,并非所有情况都需要严格的对齐,当你熟练掌握了设计的基本原则之后,就可以在适当的事后打破他们,比如下面这个设计就没有遵循对齐,但是却并没有影响到用户的体验:

对比
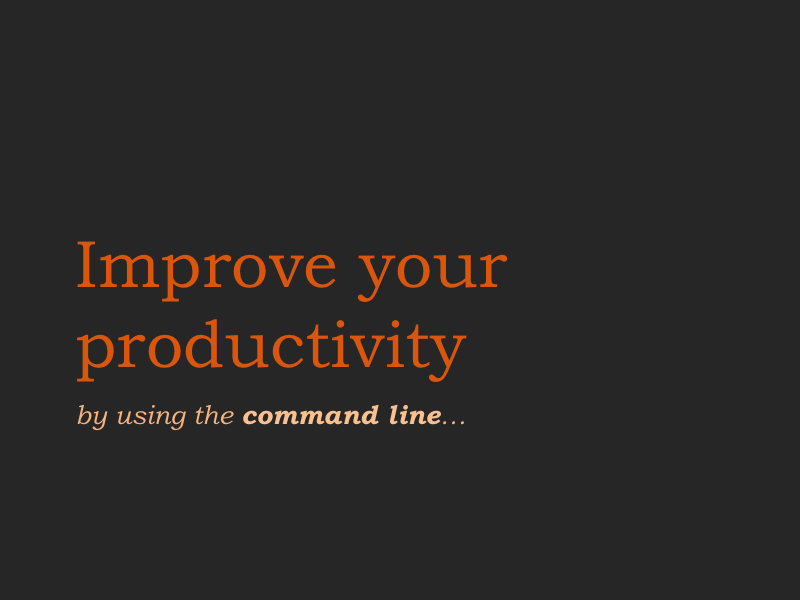
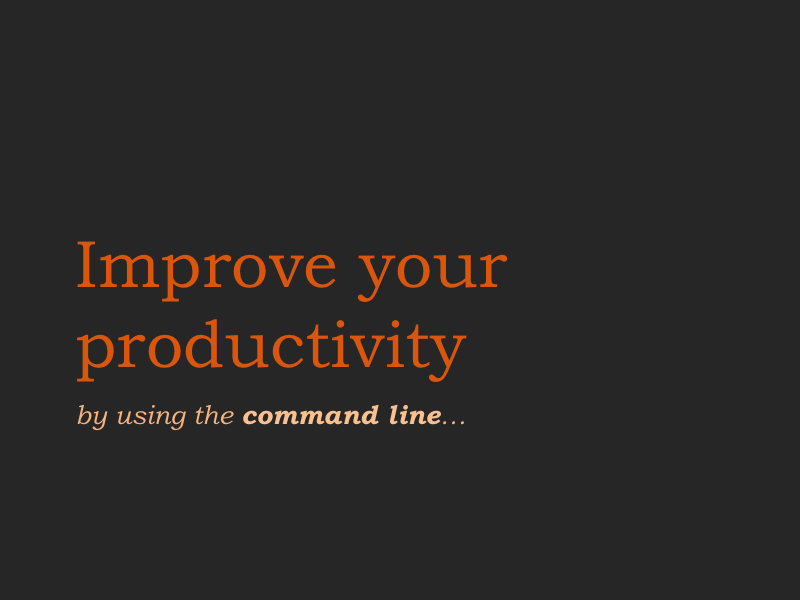
对比,即将不同的事物区分开来。比如前景色和背景色的区分,标题与正文的区分等等。在使用对比时,一定要足够强烈,比如使用互补色来进行对比,完全不同的两种字体来体现差异等。

在上图中,我们可以看到文字的橘红色和背景的灰色形成了鲜明的对比。而主标题和副标题之间的文字大小,颜色的变化也可以让读者体会到两者的截然不同,最后,在副标题中,我们使用了斜体字来突出了command line这个关键字。
在对比中,事实上可以通过很多不同的方式来产生,常见的一些手法如下:
- 颜色的不同
- 不同类型的字体
- 字体的大小
- 字体的权重(粗体,常规,细体)
亲密性
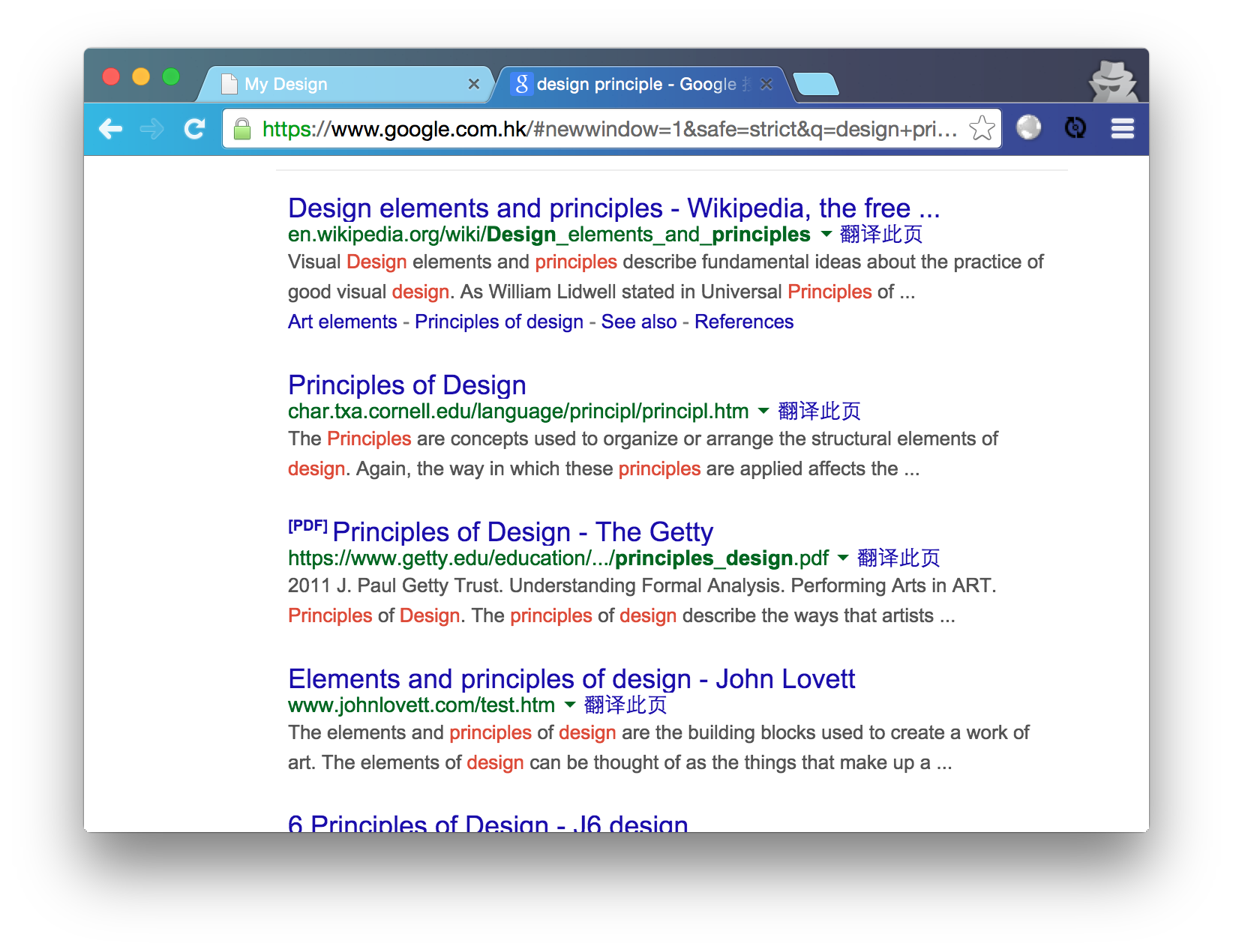
人们习惯上会将距离较近的事物归为一组,或者至少认为它们具有相关性。比如我们在google中进行搜索,搜索结果界面设这样的:

我们事实上可以很容易的通过文字之间的空白大小来确定哪些文字属于第一个条目,哪些文字属于第二个条目。这就是亲密性原则的一个应用实例,如果我们再来分析一下UNIX哲学的那个例子,也可以看出亲密性原则的使用:

这个原则非常重要,我们将会在自己的设计中大量使用它。比如一大块信息和另一块之间留白的大小,标题和文本之间留白的大小,图片和描述文字之间的距离等等。使用亲密性原则,可以让节省读者很多的时间,从而让我们的设计更加有意义。想象这样一个场景:你正在通过手机浏览一个很长的列表,列表中的每一项都包含了一个图片和对应的描述文字,而你现在浏览到了第7个,但是由于所有的间距都一样,你就无法知道现在看到的描述文字是对上一张图片的描述,还是下一张。
重复
重复,即将一种模式不断使用。在设计中,有很多使用重复的地方,比如一个站点的高亮色,按钮/链接的样式。在同一个页面中有很多的重复,而在一个站点中,页面之间同样可以保持重复。
在亲密性原则中,我们看到的这张图

事实上也有包含了重复原则,比如分别列出的3个UNIX哲学,每个条目都包含了一个大的数字,然后一个主标题和一个副标题,而且主标题和副标题的字体还不一样。这种重复会形成一种节奏,当读者/用户使用这个设计时,在任何时候都不会觉得意外。即使这个设计是他第一次接触,当学会或者理解了第一个模式之后,后续出现的无非是第一个模式的重复。
比如这个设计中的另一个页面

你可以直接的感受到他们来自于同一个设计。现在我们来做一个小小的修改,将主标题和副标题的颜色做一下对调:

这就破坏了这种重复性,用户需要花费一点时间来适应这种调整,从而意识到我们的设计。注意,我们的目标是让用户感觉不到设计本身的存在。
如何组织内容
层次
同样的内容,通过不同的方式传递出来的信息可以是天差地别的,我们这里有一个非常简单的例子:
假设我们为《3周3页面》做了一张课表,课表的内容如下:
<section class="schedule">
<ul>
<li>
<div class="item">
<h3>Week 1: Find an agent</h3>
<time datatime="2014/10/03">2014-10-03</time>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum aliquam dicta culpa, modi recusandae, ea cumque. Ut eaque eos, quidem molestiae aperiam earum, odio maiores veritatis, ab nostrum eum velit.</p>
</div>
</li>
<li>
<div class="item">
<h3>Week 2: Twitter new face</h3>
<time>2014-10-10</time>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis ab hic cupiditate tenetur eos, sapiente, nihil earum voluptatem aliquam minus aspernatur perferendis! Vitae adipisci unde quia aliquam nostrum, iure perferendis!</p>
</div>
</li>
<li>
<div class="item">
<h3>Week 3: My portfilio</h3>
<time>2014-10-17</time>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi debitis suscipit et minus aliquid consequuntur alias pariatur, cum molestias, nemo voluptate maiores autem eos a dicta totam quod quaerat recusandae.</p>
</div>
</li>
</ul>
</section>
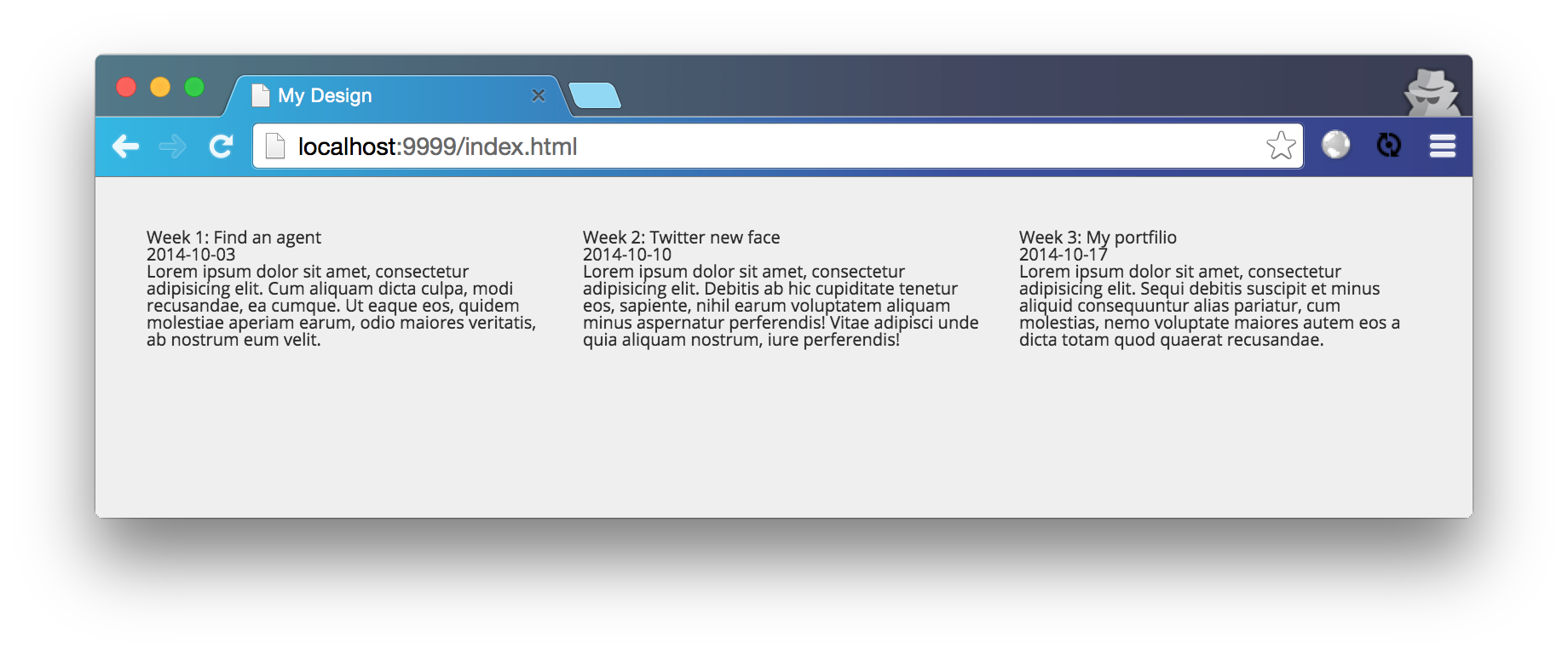
如果使用浏览器默认的样式,上面的课表看起来是这样子的:

可以看到,课程名称,时间,课程描述的信息混合在了一起,读者需要花费一些精力(虽然可能仅需要数秒时间)才能找出自己关系的信息。
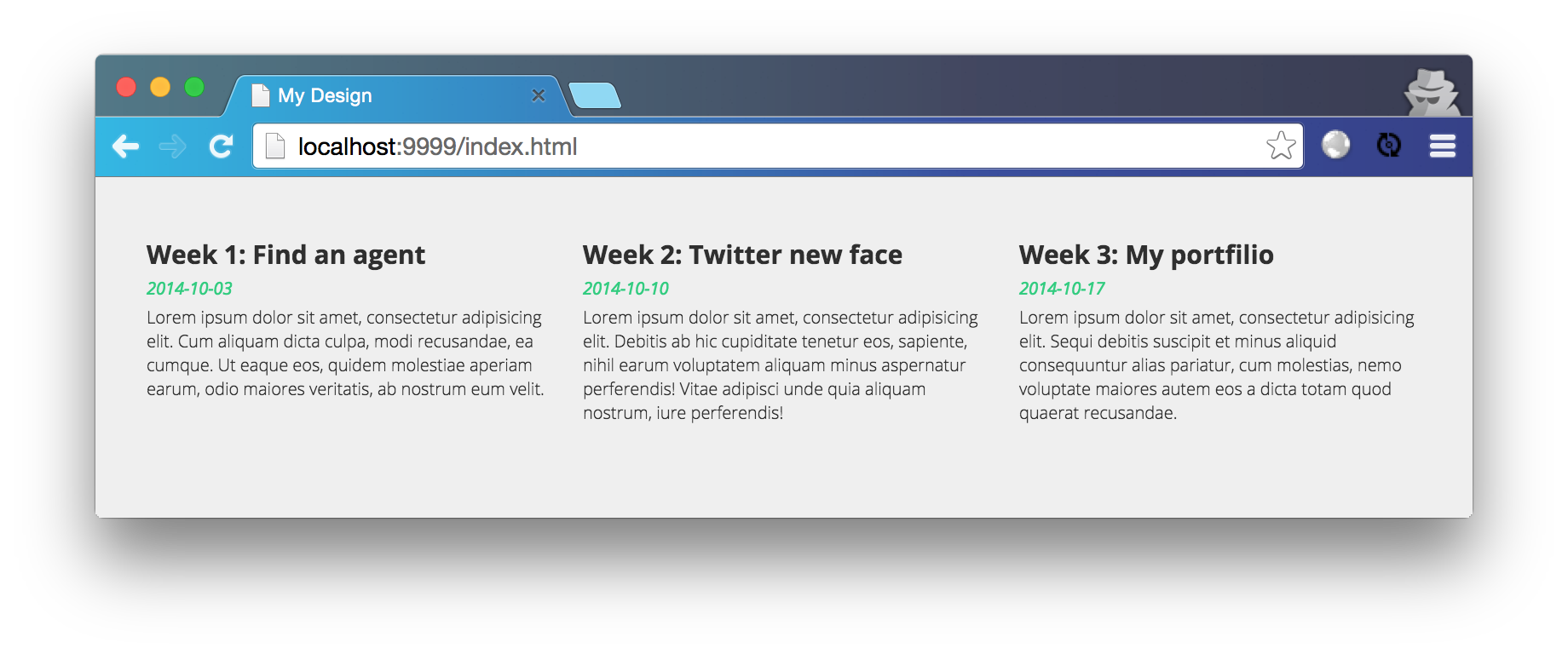
但是如果将不同权重的信息用不同的方式变现,则结果会大不相同:

显然修改之后的图显得更加易懂,读者不需要花费任何的思考就可以获得足够的信息。
颜色
颜色在很多时候都会影响使用者的情绪,比如红色代表热情(太阳,花朵等),蓝色表示安静平和(蓝天,大海的颜色)。因此在颜色的选取上也是需要仔细分析,仔细研究的。比如如果你为一家餐厅设计站点,那么红色可能是一个好的选择,但是如果你为一家航空公司或者安全相关的公司设计,则需要考虑蓝色或者绿色。
初学者的一个误区是使用多种颜色来组成自己的色彩方案。事实上,Marketo公司做过一次各个行业的公司在品牌颜色选择上的调查,结果非常有意思:有95%的公司仅仅使用了2种以内的颜色。而使用的最多的4中颜色依次为:蓝色,红色,黑色/灰色,黄色/金色。
在你自己进行设计时,如果不太确定到底要使用那种颜色的时候,不妨尝试蓝色。在选定主色调之后,就需要确定文字颜色和背景颜色了。事实上,文字颜色和背景颜色的选取和主色调可以完全无关。唯一的一条原则就是保证易读性。
比如:浅灰色的背景和深灰色的文字就是一个合理的搭配:

或者反过来的搭配也可以:

这两个例子中,文字和背景的对比都足够强烈,从而有较高的可读性。
选取合理的色彩方案
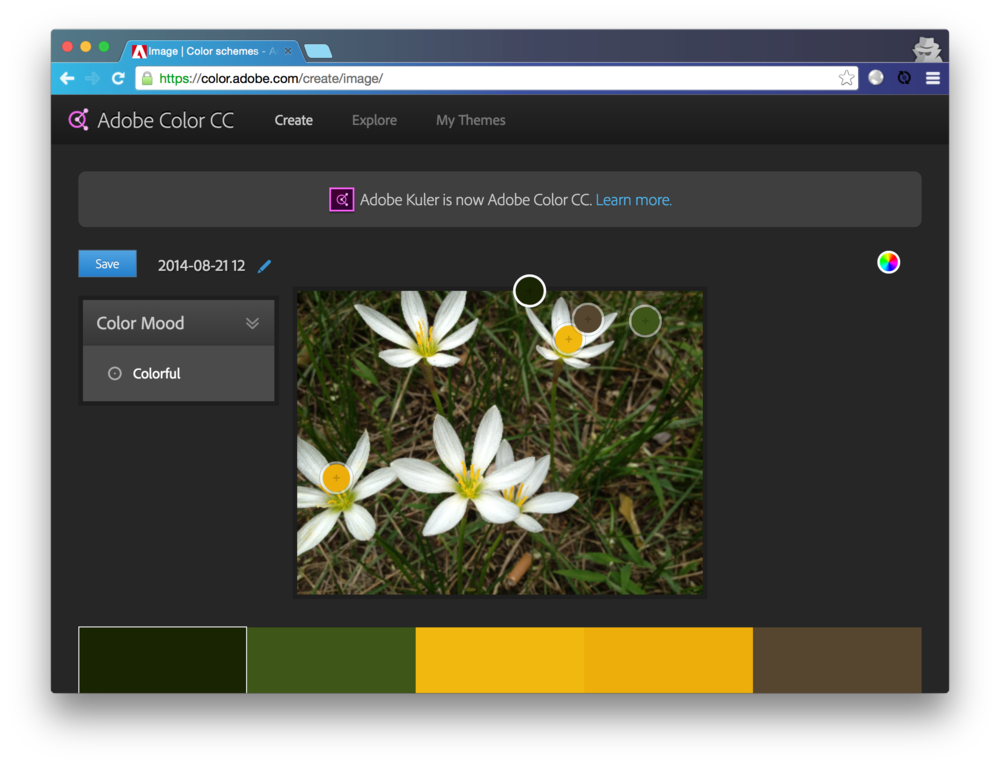
要从众多的颜色中挑选出色彩方案从来都不是一件容易的事儿。但是有一些工具可以帮助我们自动完成挑选的动作,我们可以使用Adobe Kuler来根据照片选取颜色。
首先你需要找到一张与主题色彩相近的图片(不一定要跟主题内容相关,这里只关注颜色):

然后将这样图片上传至Adobe Kuler即可:

你可以根据Kuler的一些选项来获得不同的颜色值,从而更加容易的找出一组合理的颜色方案。
图片
首先需要注意的是,图片本身就是内容的一部分。因此不要为了添加图片而使用图片,页面上的每张图片都需要有一个原因而存在。在页面中引入图片时,需要考虑这样一些因素:
- 使用大而且清晰的图片
- 使用与内容相关的图片
- 图片的质量,尺寸,曝光等都非常重要
- 考虑如何与文字混排
Hero Image
Hero Image是指一个站点上黄金位置的那张巨大的图片,这张图片通常都有很高的质量,而且和站点本身有很强的相关性。比如一些设计类的网站上,通常会有很整洁的桌子,上边整齐的摆放了一些工具。

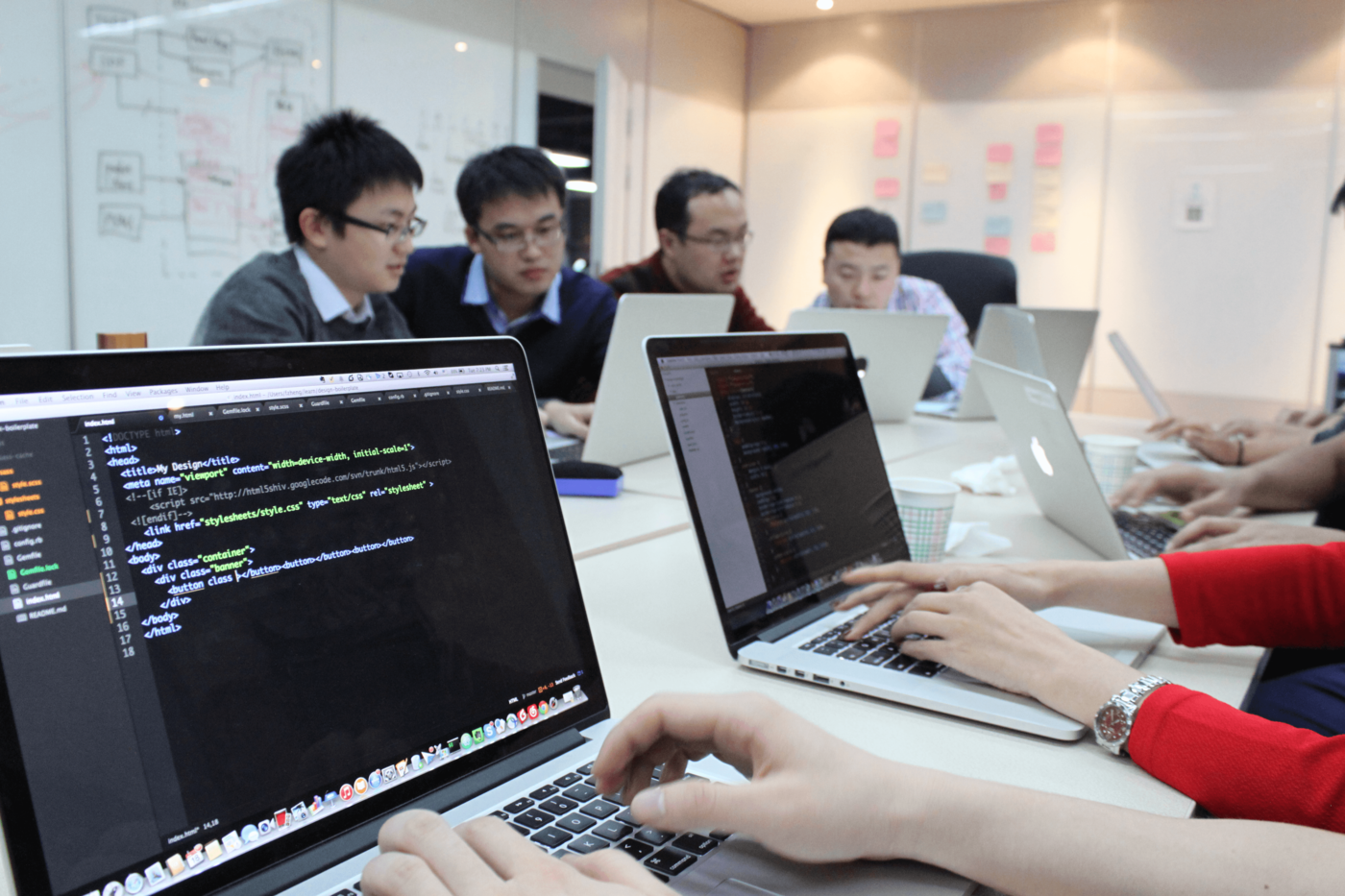
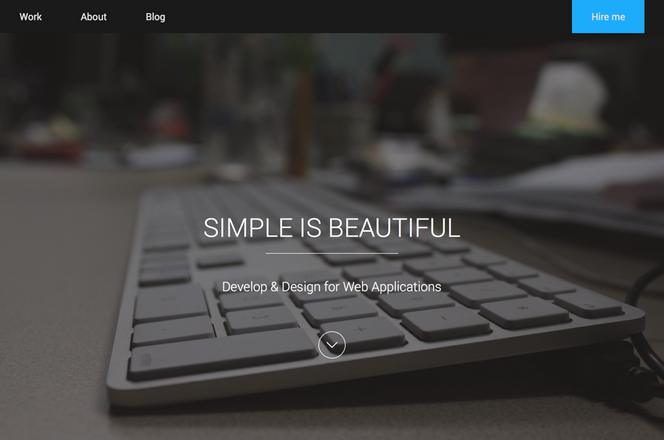
一个开发工具网站,或者某个程序员的博客上,可以使用这样的Hero Image

应该注意的是,Hero Image除了大而且清晰以外,需要保持与内容高度一致。一个精美但是与主题无关的Hero Image反而会分散用户的注意力,产生负面的影响。
图文混排
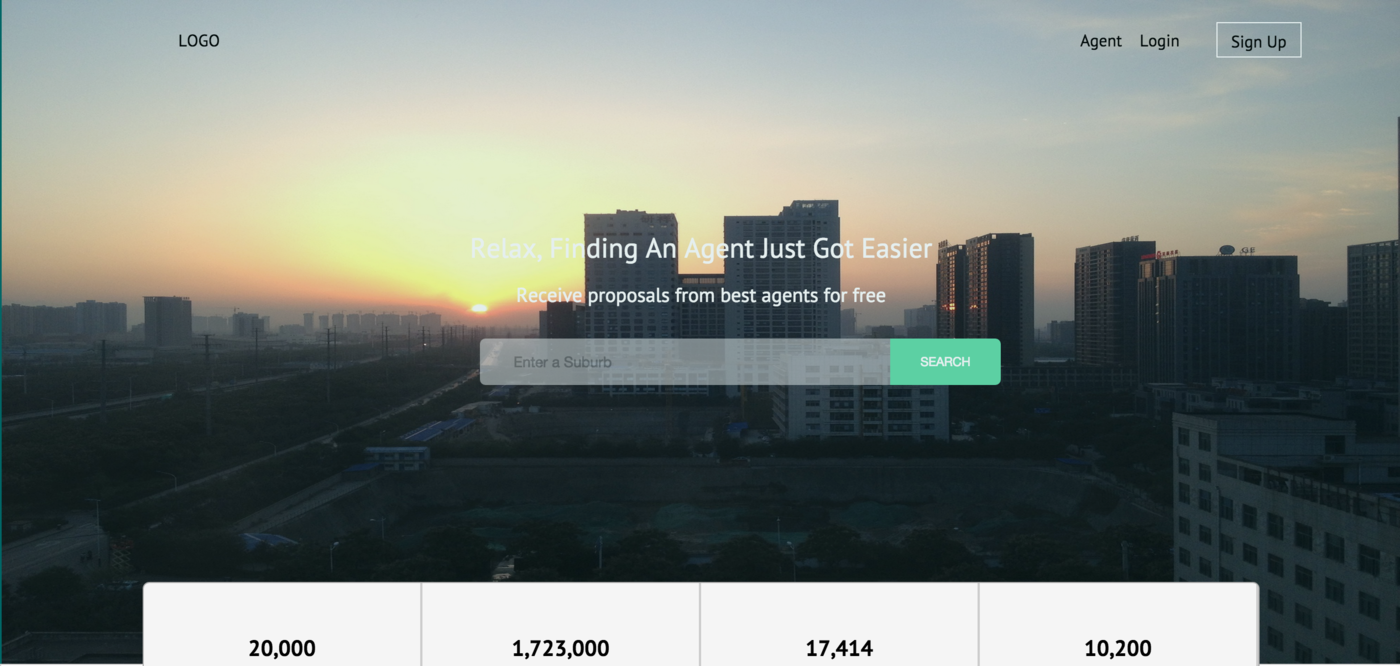
通常我们会将图片和文字混合在一起,两者互为补充,相得益彰。在图文混排的时候,同样有一些原则需要注意,比如文字的颜色和图片本身的颜色过于接近,会造成阅读的困难等。

上图中的夕阳光线太强,而文本的颜色又是白色,两者混合之后就看不清了。
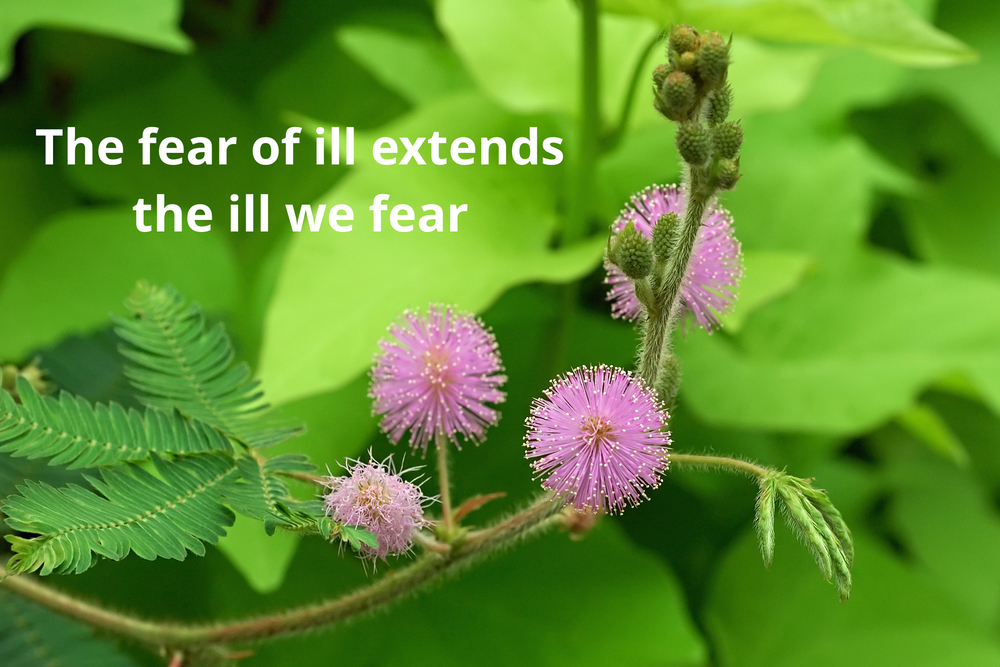
文字位置
文字的位置也非常重要,如果强行的将文字放置在图片中的主体之上,会产生一些负面的效果。我们来看一组对比:

上图中,文字覆盖在图片的主体(含羞草)之上,一方面会造成阅读的不便,另一方面又会阻止读者欣赏含羞草本身。如果将文字放置在失焦的位置,则两者都得到了足够的体现:

文字大小
在进化过程中,人类的眼睛对大的东西更加敏感(一头狗熊相对于一只田鼠,或者一只蜜蜂的威胁更大,因此也更加容易被眼睛关注到)。当映入眼帘的物体细小到一定程度时,它就很容易被过滤掉。
我们同样看两张用作对比的图片:

上图中,由于文字本身和背景图中的树叶大小相当,因此很容易被读者忽视。而如果将文字放到到一定尺寸,超过了背景图中的最大主体之后,它就会非常醒目:

而且文字和图片的对比还附有立体层次:小的文字离读者较远,而大的文字离读者较近。
图片亮度
通常情况下,人们拍摄的图片都是曝光过度,也就是说,白色太多。这在图文混排时,会给我们带来一定的麻烦。一个简单的处理方法是给图片蒙上一层灰色的层,然后在层之上编辑文字。

没有灰色图层之前,很难在图片上加入文字。

有了灰色图层之后,我们就可以加入亮色的文字了。
第二天
好了,我们已经学习了足够多的关于设计的理论了,让我们开始实际的开发吧。我们第三周的作业并没有任何的参考,需要我们自己从头开始设计,从主题的选择,Hero Image的使用,到图片的调整,颜色的搭配等,全部都由我们自己决定。
主题的选择
我在ThoughtWorks组织《3周3页面》这个Workshop的时候,参与者被要求设想一个自己最感兴趣,最愿意投入热情的主题,然后将这个主题转换为一个设计。如果实在想不出来,他们可以自己做一个漂亮的简历。
而我作为组织者,则希望做一个设计,将这个活动告诉给那些没有参加的其他同事。因此,我们这里的主题的选择比较容易,就叫《3周3页面》。有了主题之后,就可以考虑我们希望把什么样的信息传递给读者了。
内容
在这个设计中,我们需要传递给用户的是:
- Workshop的主要内容
- 提炼出这个Workshop一些独一无二的特点
- 参与者如何学习
- 一些活动的照片
- 参与者的作品集
- 必要的联系方式,如果读者对这个活动有兴趣,可以联系我们
应该注意的是,内容是一个站点与另外一个站点最不同的地方,设计本身是可以被复制的,但是内容不能(内容的复制就是抄袭,是最被人们所无齿,唾弃的行为之一)。
色彩选择
我喜欢简单的设计,因此主色调只需要一个。而根据主色调可以衍生出来一些同一个色系的好几个颜色。而文本内容和背景,则使用最经典的浅灰色背景,深灰色文字的搭配。
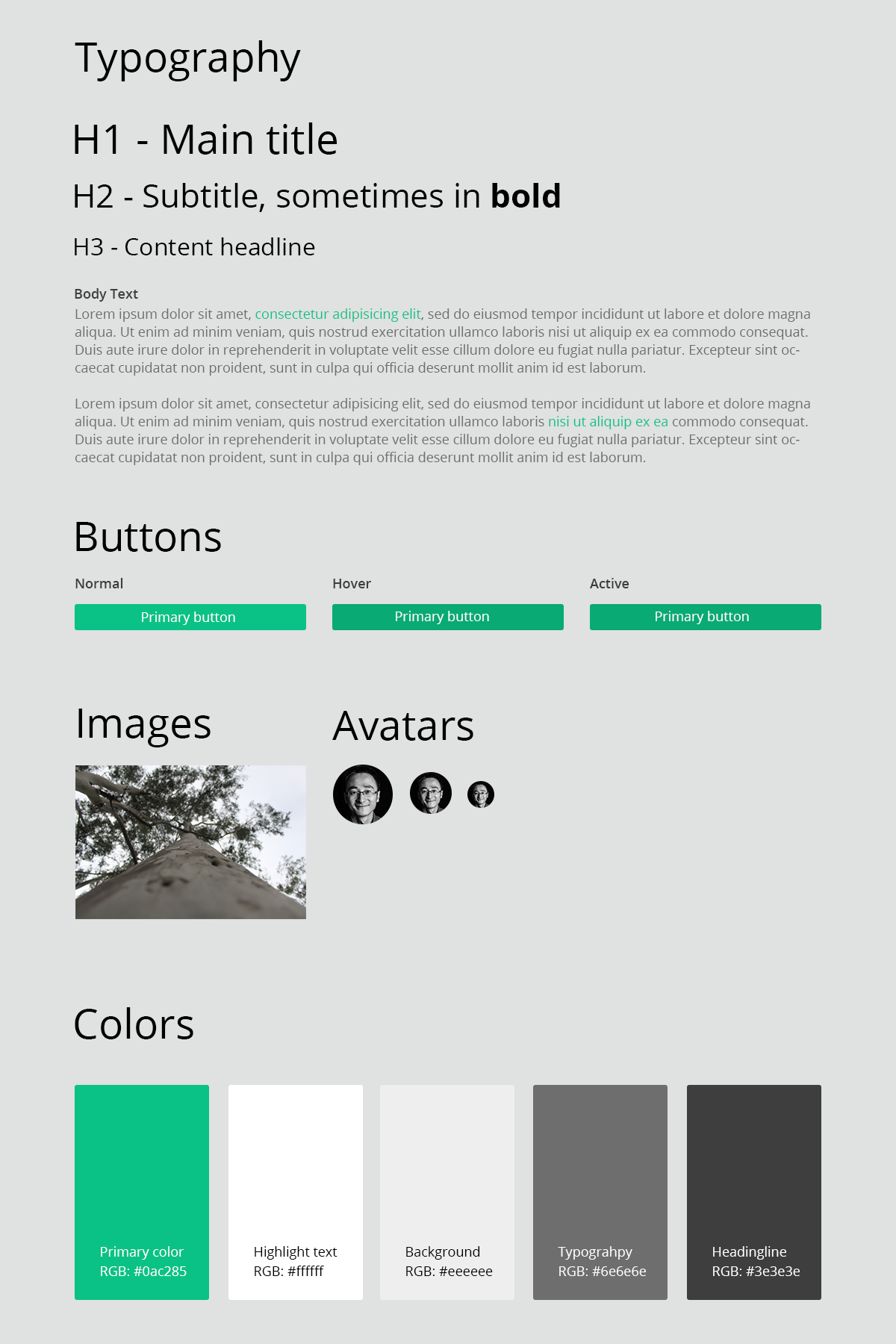
一个直观的用户界面指导是这样的:

这样一个指导中,可以看出如何使用Heading,按钮的颜色,鼠标移过按钮时候的颜色等。通常设计师应该提供这样一个UIKit供开发者参考(在我们的场景中,我们既是设计师,又是开发者)。
实现
选择Hero Image
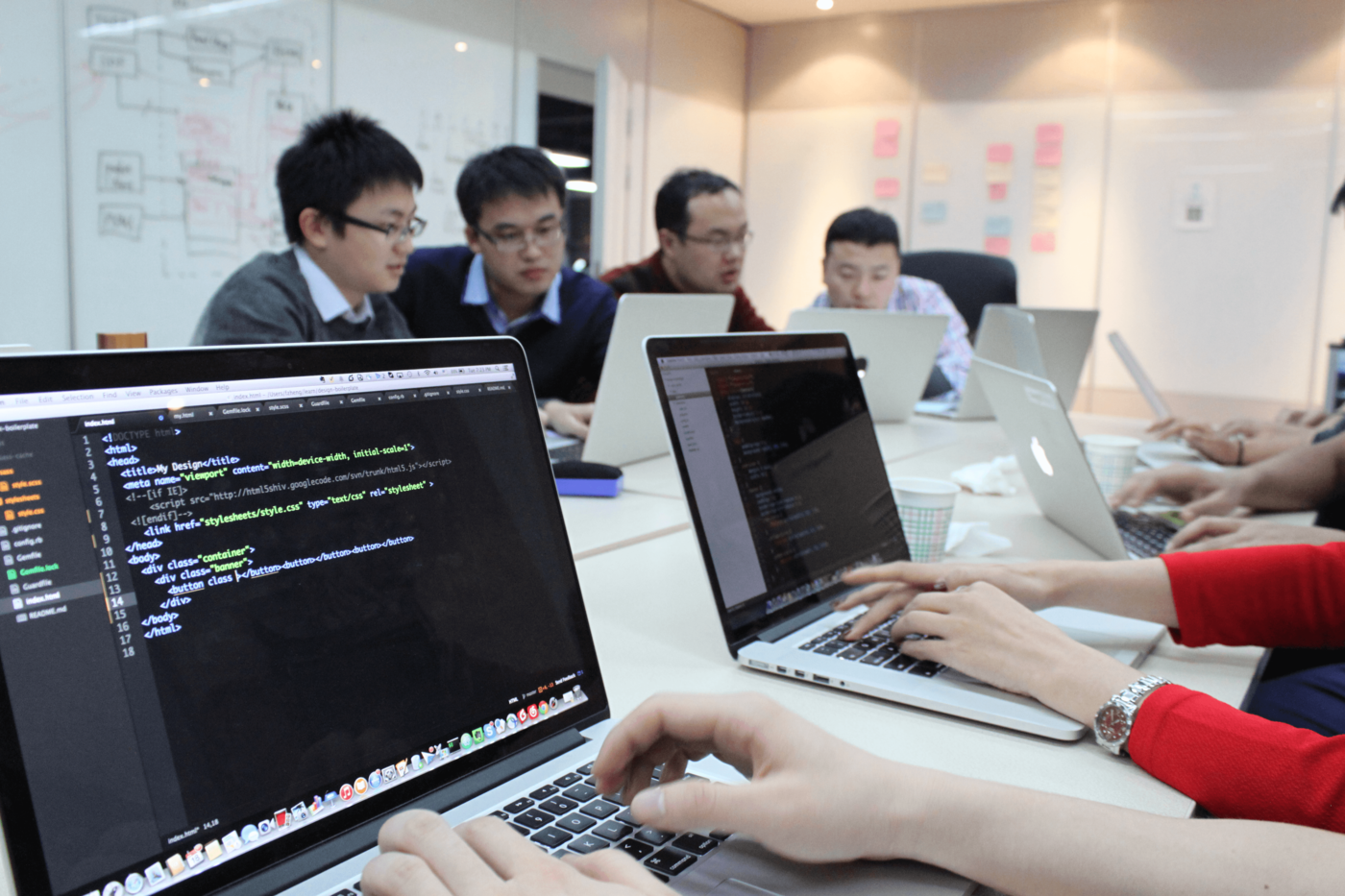
Hero Image的选择上,我们希望找一张能体现团队合作,又能体现出活动相关内容(代码片段,编辑器等)。我在大家写代码的时候,拍摄了一些照片,其中这样我觉得和主题非常匹配:

导航栏
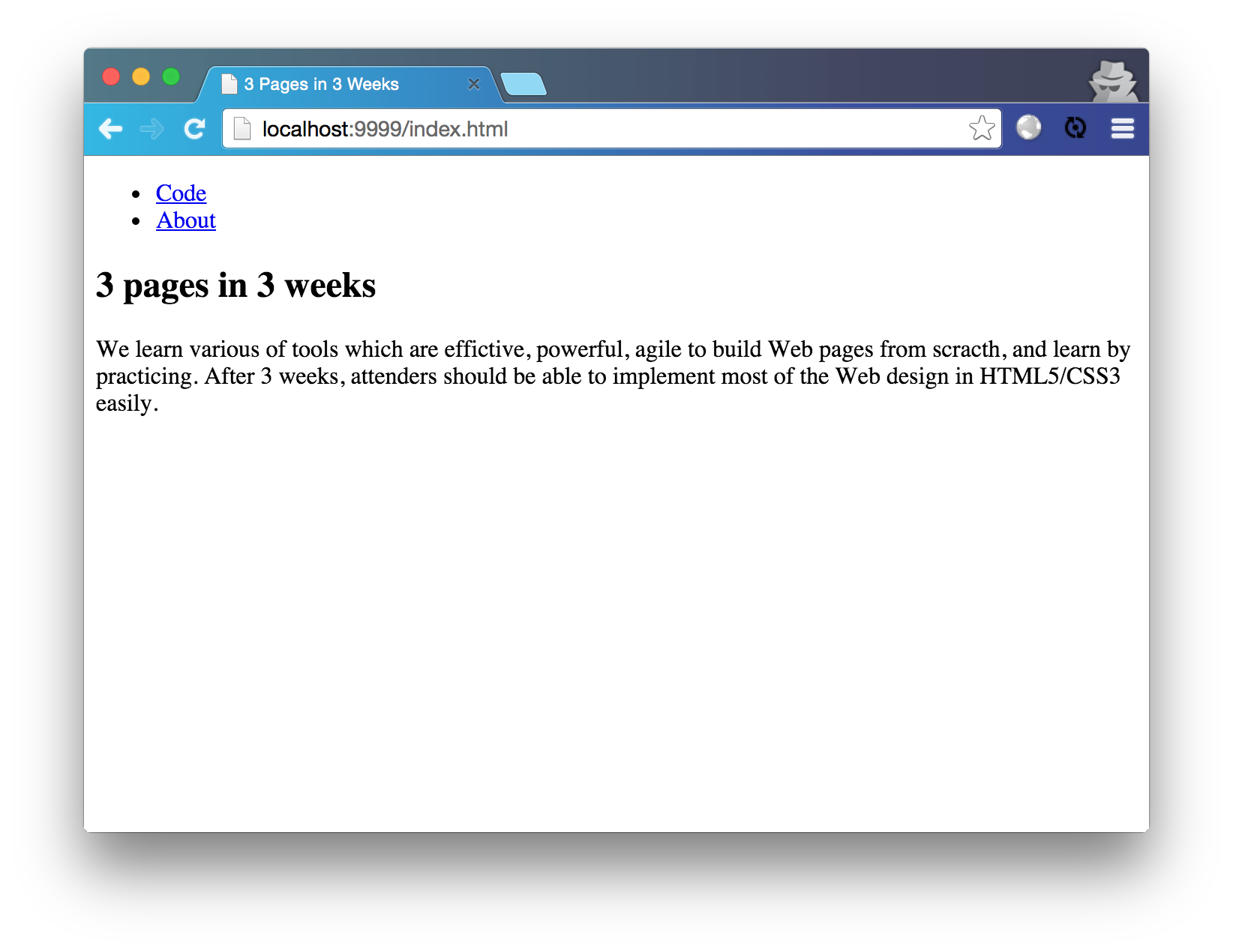
我们的设计是一个单页面设计,并不需要复杂的交互,在导航上,只需要让用户可以找到相关信息即可。我们这里仅仅需要两个链接:
<header>
<ul>
<li><a href="https://github.com/abruzzi/3-pages-in-3-weeks">Code</a></li>
<li><a href="http://icodeit.org/about-me/">About</a></li>
</ul>
</header>
第一个可以导航到实际的代码(开发者可以参考我们的实现),另一个是关于作者的信息页面。
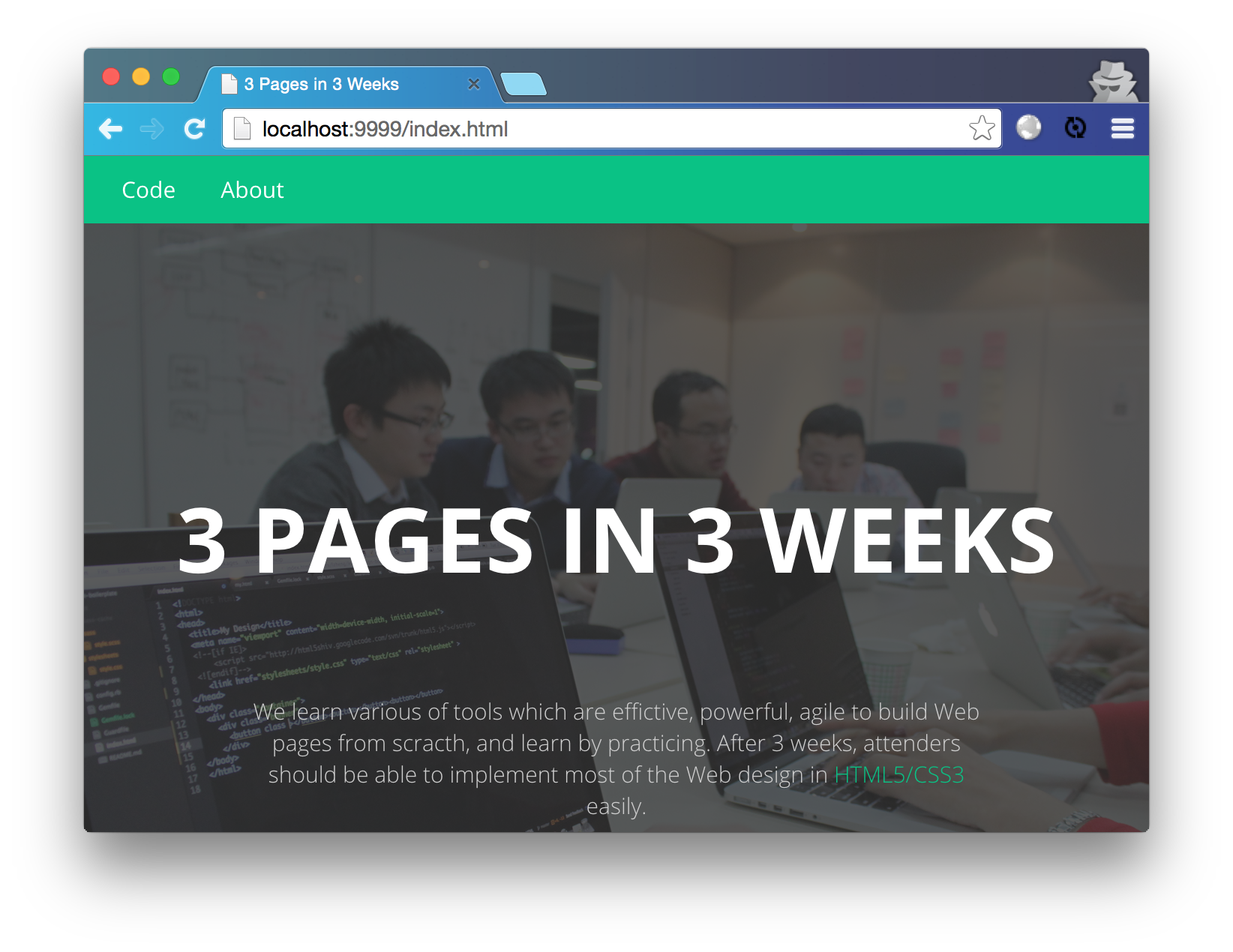
Headline
在Hero Image之上,我们需要一个Headline,它需要足够简练。另外还需要对Headline的描述信息,对应的HTML是这样的:
<section class="hero">
<h2>3 pages in 3 weeks</h2>
<p>We learn various of tools which are effictive, powerful, agile to build Web pages from scracth, and learn by practicing. After 3 weeks, attenders should be able to implement most of the Web design in <span>HTML5/CSS3</span> easily.</p>
</section>

接下来我们为这个区域加上样式,先来定义一些常量:
$background-color: #eeeeee;
$text-color: #3e3e3e;
$light-text-color: #eeeeee;
$heading-color: hsl(160, 90%, 40%);
$mask-color: #333333;
然后,在Body上定义一些通用的样式:
body {
font-size: 62.5%;
font-family: 'Open Sans', sans-serif;
text-align: center;
color: $text-color;
background-color: $background-color;
width: 100%;
}
紧接着是导航header和hero区域:
header {
padding: 0 1em;
background-color: $heading-color;
li {
float: left;
a {
font-size: 1.5em;
text-decoration: none;
color: white;
display: inline-block;
padding: 1em 1em;
}
&:hover {
background-color: hsl(160, 90%, 35%);
}
}
@include clearfix;
}
.hero {
width: 100%;
min-height: 50em;
position: relative;
background-color: $mask-color;
z-index: 1;
&:after {
background: url('../images/hero-1-resized.jpg');
background-size: cover;
position: absolute;
content: "";
z-index: -1;
opacity: .2;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
h2 {
font-size: 6em;
font-weight: bold;
padding: 3em 0 1em 0;
text-transform: uppercase;
color: white;
}
p {
max-width: 70%;
font-size: 1.5em;
font-weight: lighter;
color: #cecece;
line-height: 1.4;
margin: 0 auto;
padding: 1em 0 8em 0;
span {
color: $heading-color;
}
}
}
此处应该注意的是对于.hero这个section,我们将其背景设置为灰色,并将position设置为relative。然后为其添加了一个伪元素,这个伪元素上包含了实际的图片,并为图片设置了透明度.2。这样做的原因是如果直接设置.hero的透明度的话,其子元素h2和p都会被这个透明度影响。通过引入一个伪元素,我们就可以分别为文字和图片设置不同的透明度了。

特性区域
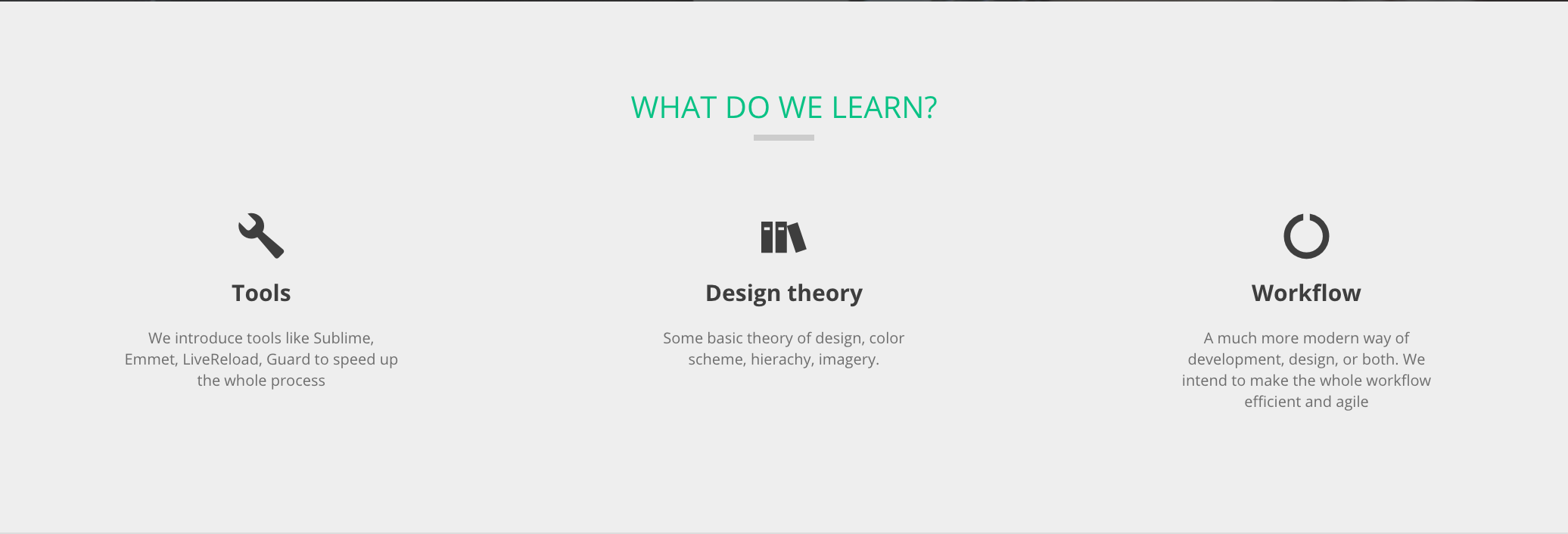
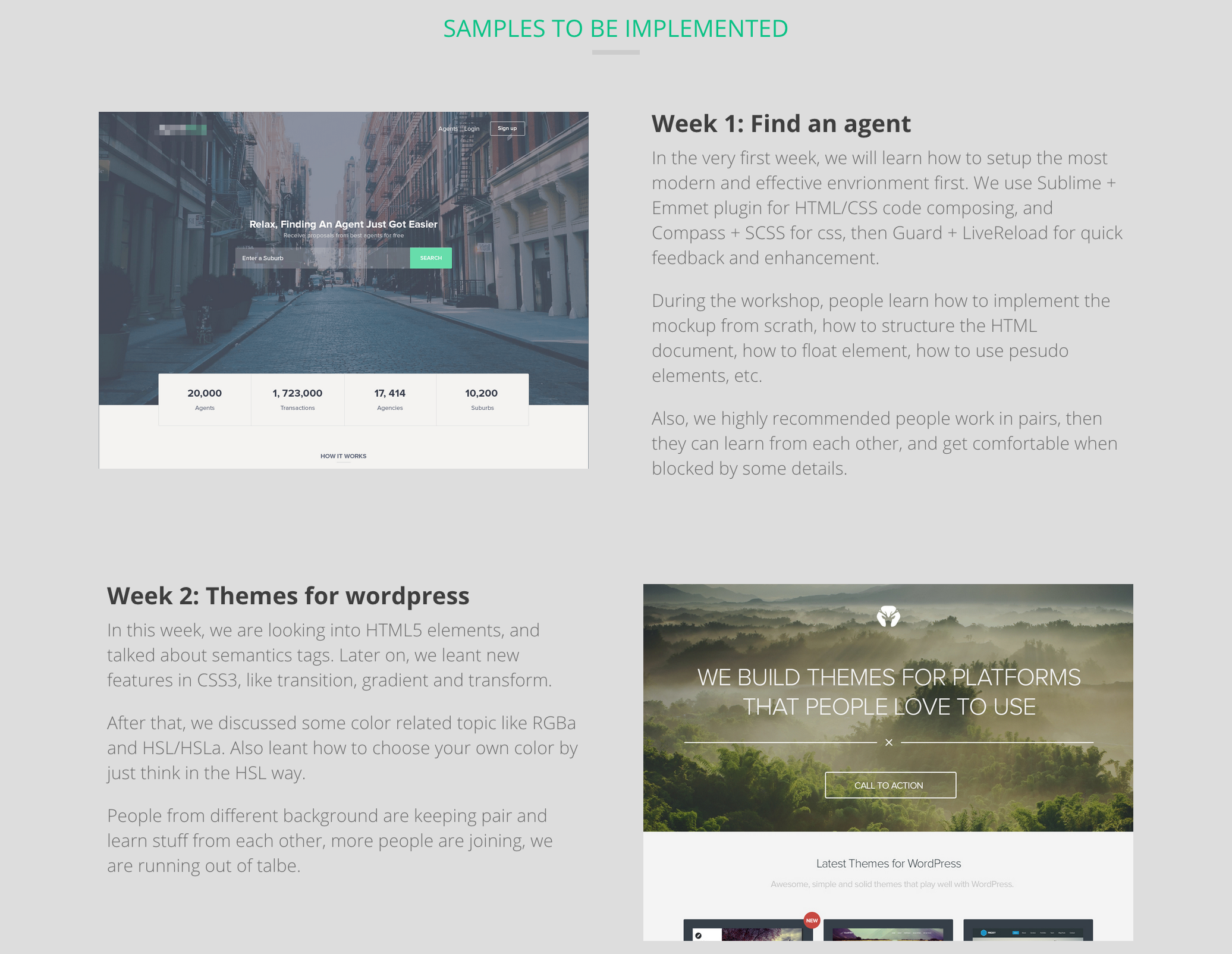
还记得在第一周的练习中,Find an agent中的1,2,33个步骤令人印象深刻,我们可以参考这个设计,将我们课程的亮点也用同样的形式展现出来:
<section class="topics container">
<h3>What do we learn?</h3>
<ul>
<li>
<div class="subject">
<i class="icon-wrench"></i>
<h4>Tools</h4>
<p>We introduce tools like Sublime, Emmet, LiveReload, Guard to speed up the whole process</p>
</div>
</li>
<li>
<div class="subject">
<i class="icon-books"></i>
<h4>Design theory</h4>
<p>Some basic theory of design, color scheme, hierachy, imagery.</p>
</div>
</li>
<li>
<div class="subject">
<i class="icon-circle-o-notch"></i>
<h4>Workflow</h4>
<p>A much more modern way of development, design, or both. We intend to make the whole workflow efficient and agile</p>
</div>
</li>
</ul>
</section>
由于我们之前已经实现过一次了,这样的样式我们可以很快写出来:
.topics {
padding: 2em 0 4em 0;
h3 {
@include section-title;
}
li {
float: left;
width: 33.33%;
i {
font-size: 3em;
}
h4 {
font-size: 1.5em;
padding: 1em 0;
font-weight: bold;
}
p {
line-height: 1.4;
color: #6e6e6e;
padding: 0 8em;
margin-bottom: 4em;
}
}
@include clearfix;
}
section-title这个mixin的实现如下:
@mixin section-title() {
font-size: 2em;
text-transform: uppercase;
color: $heading-color;
padding: 2em 0;
&:after {
content: "";
display: block;
background-color: #cccccc;
width: 2em;
height: .2em;
margin: .4em auto;
}
}

样例区域
在计划内容的时候我们讨论过,要将参加者做的样例页面展现出来。样例包括一张截图,一个标题和一段描述文字,这样可以让读者直观的看到我们学习的样板是什么。
<section class="sample" id="week-1">
<ul>
<li>
<div class="thumb">
<img />
</div>
</li>
<li>
<div class="description">
<h4>Week 1: Find an agent</h4>
<p>In the very first week, we will learn how to setup the most modern and effective envrionment first. We use Sublime + Emmet plugin for HTML/CSS code composing, and Compass + SCSS for css, then Guard + LiveReload for quick feedback and enhancement.
</p>
<p>
During the workshop, people learn how to implement the mockup from scrath, how to structure the HTML document, how to float element, how to use pesudo elements, etc.</p>
<p>
Also, we highly recommended people work in pairs, then they can learn from each other, and get comfortable when blocked by some details.
</p>
</div>
</li>
</ul>
</section>
对于每一个样例,HTML片段都是一样的,当前是第奇数个样例时,把图片在左边,描述信息在右边;当前样例是第偶数个时则相反。

这部分非常简单,样式如下:
li {
float: left;
width: 50%;
.thumb {
width: 100%;
height: 30em;
overflow: hidden;
img {
width: 90%;
margin: 0 auto;
}
}
.description {
h4{
text-align: left;
padding-left: 1.5em;
font-size: 2em;
font-weight: bold;
}
p {
font-size: 1.5em;
font-weight: lighter;
line-height: 1.4;
color: #6e6e6e;
text-align: left;
padding: .5em 2em;
}
}
@include clearfix;
}
展板
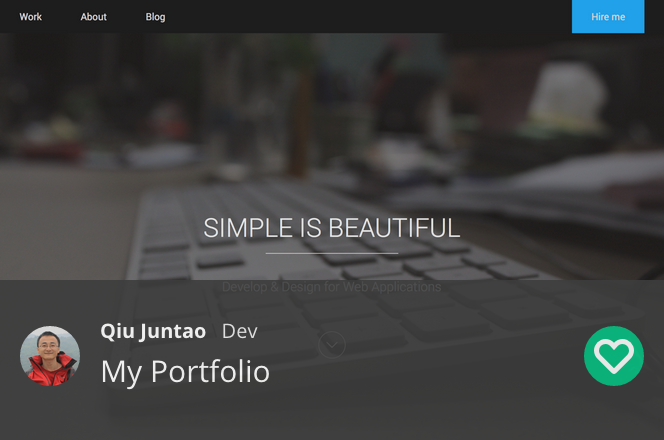
展板部分会展示所有参与者提交的作品,每个作品都包含一个截图,同时会有一些说明信息,比如作者的名称,角色,头像等。要组织并展示这些信息殊非易事,我们可以充分利用其它资源。比如我在浏览别的设计师的作品时发现,有一种做法是展板上仅仅展示静态的图片,而当鼠标移动到相关的设计上时,会滑出一个小的面板,上面包括了图片的说明,当鼠标挪开之后,这个面板又会消失。


要实现这种效果,我们先完成HTML的代码:
<ul>
<li>
<a href="http://icodeit.org/portfolio-timeline/" target="_blank" class="mask"></a>
<img src="images/qiujuntao-showcase.png" alt="" class="case">
<article class="information">
<section class="detail">
<img src="images/qiujuntao-avator.jpg" class="avator">
<div class="contact">
<span class="name">Qiu Juntao</span>
<span class="role">Dev</span>
<time class="date">2014-11-28</time>
<p>My Portfolio</p>
</div>
<a href="#" class="like">
<div class="icon-heart"></div>
</a>
</section>
</article>
</li>
...
</ul>
列表中的每一项都含有一个链接和一张图片,以及一个隐藏的article,这个隐藏的article会在鼠标挪到图片上时滑出来,并在鼠标挪走的时候又消失。
li {
float: left;
width: 33.33%;
box-sizing: border-box;
position: relative;
height: 22em;
overflow: hidden;
.case {
width: 100%;
}
&:hover {
.mask {
top:0;
}
}
.mask {
display: block;
position: absolute;
top:-22em;
left:0;
height: 100%;
width: 100%;
background-color: $text-color;
opacity: .1;
}
}
我们设置每个条目占用总宽度的33.33%,即每行可以放置3个作品。然后定义了mask的样式,这个mask就是条目上的a链接,为了扩大可点击区域,我们将整个图片都变成了可点击区域。这个mask的top开始设置为-22em,也就是隐藏起来,然后在hover时将这个值设置为0即可。
而对于information这个隐藏的块,我们定义了以下样式:
.information {
position: absolute;
background-color: $text-color;
top:22em;
left:0;
width: 100%;
height: 100%;
opacity: .9;
transition: all .4s ease-in-out;
text-align: left;
padding: 0 1em;
box-sizing: border-box;
color: white;
h3 {
font-size: 2em;
padding: 1em 0;
}
.detail {
position: relative;
padding-top: 2em;
.avator {
position: absolute;
width: 3em;
height: 3em;
bottom: 0;
@include border-radius(100%);
}
p {
padding: .5em 0 0 0;
font-size: 1.5em;
}
.contact {
margin-left: 4em;
.name {
font-weight: bold;
margin-right: .5em;
}
.role {
color: $light-text-color;
}
}
.like {
position: absolute;
font-size:2em;
bottom: 0;
right: 0;
color: white;
background-color: $heading-color;
border: 1px solid $heading-color;
padding: .2em;
@include border-radius(100%);
transition: all .3s ease-in-out;
&:hover {
color: $heading-color;
background-color: white;
border: 1px solid transparent;
}
}
}
}
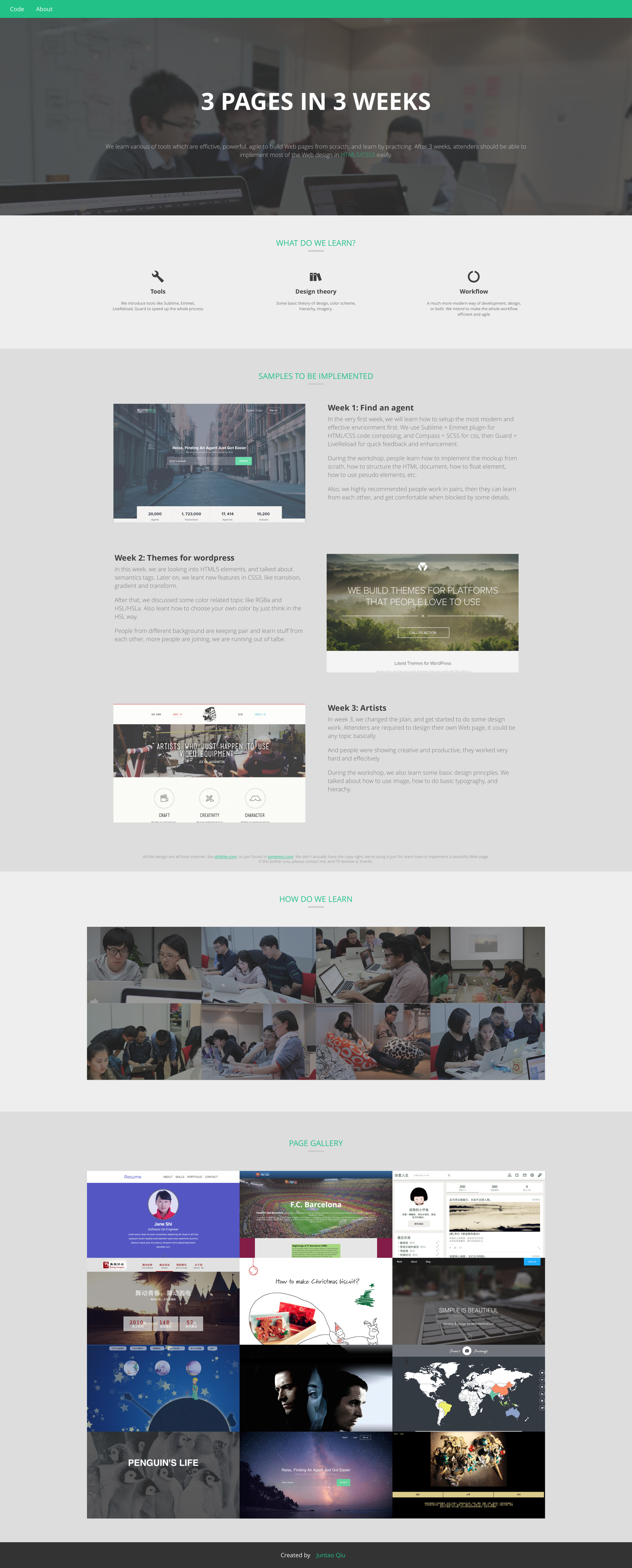
最终结果